W3C připravuje test kompatibility mobilních prohlížečů
Mobilní web se pomaličku rozmáhá (na rozdíl od WAPu, svého umírajícího předchůdce) a jak se objevují nové a nové mobilní webové prohlížeče, vyvstává i otázka jejich kompatibility.
Acid testy žádný z mobilních prohlížečů neprojde (pokud víte o takovém, pochlubte se v komentářích), ovšem ty byly tvořeny s ohledem na desktopové prohlížeče. W3C nyní připravuje test zaměřený přímo na prohlížeče mobilní.
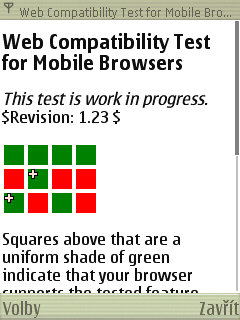
Celý test sestavuje Mobile Web Initiative Test Suites WG a ačkoliv není hotov, podíváme se na jeho pracovní verzi. V mém S60 prohlížeči (mobilní klon WebKitu) vypadá takto:

V tuto chvíli obsahuje 12 nezávislých testů. Každému z nich odpovídá jeden čtvereček, který se v ideálním případě zobrazí jako čistě zelený (takže prohlížeč na obrázku prošel jen 5 testy).
Na rozdíl od Acid testů se tento test nesnaží cílit na chyby implementací, pouze signalizuje, zda prohlížeč danou technologii umí či nikoliv. Kupříkladu čtvereček vpravo nahoře signalizuje, že prohlížeč podporuje HTTPS, což se otestuje stažením zeleného obrázku z HTTPS adresy. Nic víc. I zbylé testy mají obdobnou složitost. Je tedy otázka, zda je správné mít v názvu takového testu spojení „Compatibility Test“.
Popišme si všech 12 testů, jak se zobrazují po řádcích postupně zleva doprava (více viz dokumentace testu):
- CSS2 min-width
- průhledné PNG s alfakanály
- podpora GZIP
- podpora HTTPS
- XHTML a MIME application/xhtml+xml
- statické SVG
- XMLHTTPRequest (AJAX)
- CSS Media Queries
- dynamické SVG
- canvas z HTML5
- contenteditable z HTML5
- nth-child() CSS3 selektor
Test není dosud hotov a W3C přijímá feedback i náměty na další možné testy, které můžete zasílat do mailinglistu MWI Test Suite WG.
Netroufám si odhadnout jak rychle (a zda vůbec) budou výrobci mobilních prohlížečů na tento test reagovat, každopádně považuji za velmi příjemné, že si teď mohu každý mobilní prohlížeč rychle očuchat i bez zdlouhavého zkoumání.
Další odkazy
-
Související články na blogu Martin Hassman: nejen o prohlížečích
-
Z Firefoxu do mobilu aneb používáme activities 21. 6. 2008 19:54
-
Opera Mini na PC desktop? Snadno, pomůže J2ME emulátor 3. 4. 2008 15:05
-
Prohlížeč pro S60 aneb Skoro-WebKit v mobilu 27. 2. 2008 8:39
-
Opera Mobile vs. Opera Mini 26. 2. 2008 9:11
-
Opera Mini a tipy pro webdesignéry 17. 12. 2007 10:00
-
Jak na web i pro iPhone 4. 7. 2007 9:32
-
-
Související články na ostatních blozích
-
Tip: aby se dlouhé články četly lépe 13. 2. 2014 21:58
-
Tip: vymazání položky z historie prohlížeče 28. 10. 2013 13:19
-
Žluté tečky na YouTube v Chrome a co s nimi 22. 1. 2013 13:09
-
Zrušil jsem aktualizace, konečně můžu používat děravý prohlížeč 2. 2. 2012 20:54
-
Lubuntu – rozlišení monitoru po startu 8. 11. 2011 10:52
-
Dvě rozšíření pro Firefox, která mi pomohla 24. 10. 2011 13:25
-
-
Související články na serveru Root.cz
-
Ubuntu 21.10 nejspíš se starším GNOME 40, Sparky 6.0 staví na Debianu 11 22. 8. 2021 0:00
-
Payment Request API: informace o platební kartě bezpečně v prohlížeči 12. 10. 2017 0:00
-
Zařazení DRM do HTML5 bylo schváleno. Chystá se oficiální protest 16. 7. 2017 0:00
-
Videohovory v prohlížeči: WebRTC čeká ještě trnitá cesta 10. 5. 2013 0:00
-
-
carnero (neregistrovaný)
Zajímavý test. Hlavně když ani desktopový Firefox 3 jím neprošel (výsledek: 1111 1110 0110). A mobilní Opera Mobile 8.65 na Windows Mobile 6 dopadla takto: 1011 0001 0010. Slabé, hodně slabé.
Tak jsem zvědavý, jak na to zareagují výrobci. Ale s životními cykly mobilních prohlížečů bych odhadoval, že to potrvá. Hodně to potrvá. Alespon se domnívám.
-
zoul (neregistrovaný)
@2: Přeci nechceš tvrdit, že na mobilních zařízeních má být samozřejmé dynamické SVG. Nebo je jako první řádek základ, druhý řádek nadstandard a třetí řádek špička? (Jo, pardon, je to tak, právě jsem si přečetl TFA :) V tom případě nechápu, proč je třeba alfa průhlednost u PNG důležitější než media queries. Osobně mi ty testy přijdou značně blbě vybraný, viz například naprostá absence JavaScriptu. Třeba to kluci _mají_ nějak dobře vymyšlené, ale zatím to tak na mě nepůsobí.
-
Martin Hassman (neregistrovaný)
[9] Nepředpokládám, že by to teď zrovna mělo prioritu. Přeci jen SVG je na webu zatím minoritní záležitost. Jsou tu důležitější věci. A FF3 už je (nebo brzo bude) ve freez stavu.
Neznám SVG, ale podle toho testu http://dev.w3.org/2008/mobile-test/redtogreen.svg FF neumí značku animateColor.
-
Marv (neregistrovaný)
[11] Proč by SVG nemělo být důležité? Pro mě z pohledu vývojáře webů je to naopak jedna z nejdůležitějších věcí. Vektorová grafika a vektorové animace chybí webu naprosto zoufale. Jenže ono je to celkem složité implementovat, tak se tomu tvůrci prohlížečů raději vyhýbají. Např. pro FF3 to původně slibovali a nic.
-
gilhad (neregistrovaný)
[15] Treba ja na webu hledam hlavne informace a nejake animace mi jsou naprosto ukradene ... vetsinu casu browsim s vypnutymi obrazky a bez javascriptu, flash nemam ani nainstalovany. Cili z meho pohledu uzivatele webu jsou hybajici se nesmysly pouze obtezujici zalezitost, ktera zpomaluje jak nacitani, tak kresleni, zabira zbytecne pamet a odvadi pozornost od hodnotneho obsahu k otravnym reklamam ...
-
Martin Hassman (neregistrovaný)
Zprůměrovaný obrázek z různých mobilních prohlížečů http://www.w3.org/blog/MWITeam/2008/04/22/first_results_of_web_compatibility_test

Martin Hassman
Martin Hassman ex-biochemik, umělecký programátor a publicista. Spoluzakladatel CZilly, zakladatel Zdrojáku, správce HTML5.cz, organizátor hackathonů, čekovacích muzejních nocí aj. akcí.
Nejčtenější články autora
-
BBC nasadilo a opět odstranilo mikroformáty
Přečteno 29 163×
-
CSS triky - jak obtékat i bez "clearování"
Přečteno 28 770×
-
Vagína, nové logo VŠCHT
Přečteno 28 173×
-
Návod jak dostat e-knihy z Amazonu do své e-čtečky
Přečteno 27 992×
-
Jak se léčit ze závislosti na Firefoxu
Přečteno 26 313×
Poslední názory
-
\
Re: Návod jak dostat e-knihy z Amazonu do své e-čtečky
ke článku Návod jak dostat e-knihy z Amazonu do své e-čtečky -
\
@Scotty Bojím se
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Budou nakonec nějaké oficiální věci od Foursquare nebo
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Aha, díky za vysvětlení i úvod do skriptů na Google Docs (opravdu
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují -
\
Google nic zakazovat nebude, naopak
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují



















