První informace o Internet Exploreru 9. Co můžeme čekat?
Microsoft před chvílí na konferenci PDC2009 zveřejnil první oficiální informace o Internet Exploreru 9. Pojďme se na ně podívat a trochu se nad nimi zamyslet. Jedná se pouze o informace určené pro webové vývojáře, uživatelské vychytávky zde zatím nehledejte.
Nebyla uvolněna žádná beta verze IE9, pouze byly zveřejněné informace o jeho vývoji. Můžeme si o nich samozřejmě myslet, co chceme; já průběžně sledoval informace o předchozím IE8 od prvních zpráv až do vydání finálního IE8, kteréhož představení jsem se mohl zúčastnit osobně, a dobře si pamatuji, že informace zveřejňované o IE8 během oněch dvou let byly spolehlivé (aspoň pokud se nad nimi člověk trochu zamyslel), proto mi nečiní problém brát zcela vážně i následující informace o IE9.
Výkon – hlavní priorita
Na první pohled je patrné, že Microsoft na přední místo řadí výkon prohlížeče. Není divu, IE8 v něm poněkud zaostával. Abychom byli přesní – IE8 obsahoval nově (údajně) zgruntu napsané renderovací jádro, rychlost jeho zobrazování byla na stejné úrovni jako u ostatních prohlížečů (byly na to provedeny i různé testy a Microsoft se tuto – pravdivou informaci pokusil i trochu marketingově využít – např. video Browser Performance Testing kde se snaží měřit právě a jen dobu načítání stránek a záměrně ignoruje např. operace silně závislé na JavaScriptu). Výkon renderování bude v IE9 vylepšen pomocí hardwarové akcelerace grafického výstupu prohlížeče. Tímhle směrem se nějaký čas snaží jít už snad všechny prohlížeče, není zas tolik překvapivý.
V čem IE8 zoufale zaostával, byla rychlost JavaScriptu. Nebylo divu, skriptovací engine měl poměrně starý – nemám tušení, kolik se toho v něm od dob IE6 změnilo, ale obecně se asi jednalo o poměrně „starý kus šrotu“, který novému jádru IE8 už nestačil (a dalším prohlížečům nesahal ani po kotníky). Je logické, že se skriptovací jádro dočká zrychlení a také, že to s výkonem IE pěkně pohne. Nechápu, proč se k tomu nedošlo již v IE8, ale je docela možné, že plány IE8 byly pevně stanoveny ještě před tím, než začal ten velký boj o nejrychlejší skriptovací engine v prohlížečích a pak už nebyla vůle to změnit.
Představu rychlosti IE9 vám nabídne následující graf (sledujte ony tři modré sloupce IE7, IE8 a IE9):

Ukázka rychlejšího skriptování IE9 na testu SunSpider. Zatímco IE8 byl za ostatními prohlížeči znatelně pozadu, IE9 je prakticky dohnal. To mu samozřejmě nestačí, prohlížeče nadále zrychlují a pokud nechce IE9 zůstat pozadu, musí ještě přidat. (Převzato z IEblogu)
Výsledek nevypadá špatně. Zatím jsem nikde nenašel, zda zrychlení bylo docíleno pomocí úprav stávajícího engine nebo zda napsali nový.
Podpora nových standardů – setrvalý postup
Pokrok je znát i na podpoře webových standardů, i když zde se o dohnání dalších prohlížečů nejedná – zdůrazňuji zatím nejedná, protože zrychlit JavaScript náhradou několika slabých míst může být časově nenáročný problém, ovšem implementace stovek až tisíců drobností, ze kterých se webové standardy skládají, to je běh na dlouho trať (ono jen takové prostudování oněch standardů je úkol na řadu dní!).
Proto níže uvedený aktuální výsledek IE9 v testu Acid3 neberte moc vážně. Oproti 20 bodům v IE8 je vidět jistý pokrok (12 bodů plus), ovšem od výsledného IE9 bych čekal zlepšení výrazně vyšší (aspoň 2× až 3× takový). Je velmi pravděpodobné, že kompletním testem Acid3 IE9 neprojde, ovšem to dodnes neprojde ani takový Firefox.

Vývojová verze IE9 a Acid3. Pro srovnání výsledky ostatních prohlížečů – Safari,Chrome:100, Firefox 96, IE8 20 (Převzato z IEblogu)
Kaskádové styly
Jak je na tom s nimi IE8 dnes? Obsahuje kompletní implementaci CSS2.1. Dokonce podle dat Microsoftu se jedná o nejkompletnější implementaci ze všech prohlížečů vůbec – možná to je pravda; nikdo to neověřoval, protože projít poctivě několik tisíc testů, které tuto implementaci ověřují, prostě nikdo nechce. Ať už tomu věříte nebo ne, implementace CSS v IE8 je velmi dobrá (to si už můžete snadno ověřit sami), problém je, že končí u CSS2.1 (až na opravdu několik málo drobností z CSS3). Není divu, že IE9 pokročí právě v podpoře CSS3.
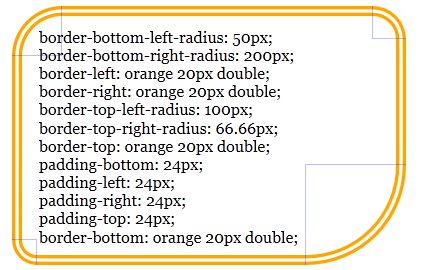
CSS3 je opravdu hodně rozsáhlé (btw a ještě takových 10 let bude nedokončené) a je otázkou, jaké vlastnosti si IE9 vybere. Zaoblené rohy určitě byl dobrá volba, na webu se běžně používají a výsledek vypadá hezky. Tady jsou:

Zaobledné rohy dle CSS3 v IE9 (Převzato z IEblogu)
IE9 bude mít patrně kompletní podporu selektorů CSS3. V tuhle chvíli projde 574 testy z 578 testů selektorů na CSS3.info (pro srovnání IE8 prošel 349 testy), čili podpora je prakticky kompletní a ty drobnosti časem doženou.

Test selektorů CSS3 v IE9 (Fotografii na místě pořídil Long Zheng)
Aktuální otázky
Výše uvedené nezní špatně a já věřím, že to Microsoft dokáže splnit. Kdyby IE9 obsahoval jen to, co bylo uvedeno výše, nebylo by to zlé, ovšem já bych ani trochu nebyl spokojen.
Co mi chybí?
- Jak to bude s SVG? (V lednu se objevil náznak, že by SVG teoreticky mohlo v IE9 být, nyní ovšem ani ťuk.)
- Které části HTML5 bude IE9 podporovat? Některé jsou pro webové aplikace poměrně kritické. A co třeba canvas, co značky video a audio? Opět ani náznak.
- Kde je geolokace? Tento právě vznikající standard pod křídly W3C bude v nejbližších letech poměrně důležitý.
S IE8 udělal Microsoft úžasný pokrok. Nejen ten, který vidíte jak uživatelé a vývojáři, ale také přepsáním jádra se pravděpodobně zbavil některých neduhů z doby IE6 a otevřel si cestu na několik verzí dopředu (to se můžeme samozřejmě jen domnívat, skutečný stav znají jen „microsofťáci“), proto od IE9 čekám mnohem větší skok v podpoře standardů než jsme viděli u IE8. A na výše uvedený seznam podpory nových standardů nemůžu říct nic jiného než: „Nic moc.“ Ovšem, jak už jsem uvedl, předpokládám, že se zde jednalo jen o malou ochutnávku a výsledná podpora standardů bude znatelně větší. Tak doufám, že se nemýlím a že nejpozději na konferenci MIX na jaře mě Microsoft dalším oznámením potěší.
Další informace
- An Early Look At IE9 for Developers (IEblog)
- Video IE 9: Standards and Interoperability (zajímavé až cca od 5. minuty)
- Video IE9: First look at the new JS Engine
- Video IE 9: Surfing on the GPU with D2D
- Fotografie slidů z představení IE9 (od odkázané fotky asi 10 dalších fotek)
Tohle byly komentované oficiální informace o IE9. Ještě přidám souhrn těch neoficiálních informací.
-
Související články na blogu Martin Hassman: nejen o prohlížečích
-
Mých 60 minut s Internet Explorerem 9 19. 3. 2010 14:26
-
Co přinese IE9? Možná víc, než bychom čekali 16. 3. 2010 23:20
-
Beauty of the IE9 Web 14. 10. 2010 10:22
-
A medaili za nejlepší podporu standardů věnuji prohlížeči... 15. 9. 2010 14:24
-
Do představení SVG v IE9 zbývají jen tři týdny 23. 2. 2010 9:06
-
Dejte pozor na nebezpečný Internet Explorer! (aktualizováno) 20. 1. 2010 18:17
-
-
Související články na ostatních blozích
-
Microsoft záplatoval 27 závad, tentokrát žádné zero-day 10. 8. 2016 15:34
-
Black Tuesday shrnutí: nezáplatovaná 0day pro Flash a 16 bulletinů od Microsoft 15. 6. 2016 13:32
-
Přehled úterních záplat Microsoft pro leden 2020 15. 1. 2020 9:57
-
Tip: aby se dlouhé články četly lépe 13. 2. 2014 21:58
-
Tip: vymazání položky z historie prohlížeče 28. 10. 2013 13:19
-
Žluté tečky na YouTube v Chrome a co s nimi 22. 1. 2013 13:09
-
-
Související články na serveru Root.cz
-
Postřehy z bezpečnosti: nula sem, nula tam aneb zranitelnost nultého dne 21. 10. 2024 0:00
-
Změna paradigmatu ve světě PC už je vidět: vláda Intelu a Windows je pryč 26. 1. 2024 0:00
-
Postřehy z bezpečnosti: BlackLotus je UEFI bootkit obcházející Secure Boot 6. 3. 2023 0:00
-
Postřehy z bezpečnosti: bezkontaktní útok na dotykové obrazovky 20. 6. 2022 0:00
-
Co se v roce 2020 nepovedlo: šindelové disky, upadající Firefox a ztrácející Intel 29. 12. 2020 0:00
-
Raspberry Pi 4 letos nebude, Microsoft odrazuje uživatele od IE 10. 2. 2019 0:00
-
-
anonym (neregistrovaný)
Proč se vlastně CSS3 tak dlouho vleče?
Proč se nevydá nějaká verze 3.0 a dalších deset let si páni géniové nedohadují o nesmyslech do verze 3.1? Už mne nebaví psát rounded-corners zvlášť pro mozillu a zvlášť pro webkit a jinde ani ťuk. Kdyby to byl standard, tak už to Opera stopro umí.
-
Martin Hassman (neregistrovaný)
@petr Využití akcelerace v prohlížečích je poměrně stará myšlenka. Prvně jsem o tom slyšel tuším v souvislosti s Geckem (Firefox). Tam se tomu začali věnovat už někdy v roce 2005 http://www.czilla.cz/zpravicky/cairo-zacleneno-do-hlavniho-vyvojoveho-stromu/ od té doby se čas od času nějaký prohlížeč ozve, že tímto směrem jde také - ne vždy se jednalo o záměr akcelerovat kompletně veškerý výstup, někdy se jednalo jen o částečnou podporu. Historie je to docela dlouhá, sám si všechny ty zmínky nepamatuju, najdete si je nejspíš stejně rychle, jako bych to udělal já. Snad naposledy jsem o tom slyšel letos od WebKitu (Safari) http://www.neowin.net/news/software/09/07/14/webkit-nightly-builds-enable-3d-css-transforms-for-os-x
Bylo vcelku předvídatelné, že dříve nebo později se do toho pustí také Microsoft s IE, obzvláště když grafickou akceleraci již používá pro jiné své technologie. A je jen otázkou času, kdy to budou mít všechny prohlížeče.
Pokud by IE9 měl akcelerovaný opravdu kompletní výstup, mohl by se stát prvním prohlížečem, který ho bude mít v ostré verzi. Pokud se dobře pamatuju, tak takhle daleko to zatím jiné prohlížeče (v ostré uživatelské verzi) nedotáhly. Ale nepředbíhal bych. Do vydání IE9 může zbývat rok a půl, možná dva roky a už u vývoje IE8 se ukázalo, že jsou další prohlížeče schopni na novinky IE reagovat poměrně pružně (trh prohlížečů po řadě krušných let konečně opět funguje a je to vidět). Mohl by to být tak zajímavý závod, který by IE s akcelerací mohl rozpoutat.
-
juraj (neregistrovaný)
IE8 je kvalitný prehliadač, nemám s ním problém, až na jednu vec - otrasná podpora Javascriptu. Zaviedli síce pár noviniek, ktoré iné prehliadače zatiaľ nepoznajú (napr. XDomainRequest), ale úplne základné veci ako Object.prototype nefungujú. Nechcem žiadne XML veci, nechcem CSS3, nechcem <video> a <audio>, len ten JS prosím...
Čo sa myslí pod prepísaním jadra v IE8? Tipujem maximálne zmenu vo vykresľovaní častí stránky, pretože HTML aj XML parser sa správajú rovnako ako v IE7. -
Martin Hassman (neregistrovaný)
@petr Dnes se objevil článek popisující stav akcelerace ve Firefoxu. Pripravili experimentalni build (ke stazeni a vyzkouseni) pouzivajici GPU vykreslovani pro (snad) veskery graficky vystup Firefoxu a nyni ladi a zkousi, co to dela (zej. doporucuji onen srovnavaci graf v clanku):
http://www.basschouten.com/blog1.php/2009/11/22/direct2d-hardware-rendering-a-browser

Martin Hassman
Martin Hassman ex-biochemik, umělecký programátor a publicista. Spoluzakladatel CZilly, zakladatel Zdrojáku, správce HTML5.cz, organizátor hackathonů, čekovacích muzejních nocí aj. akcí.
Nejčtenější články autora
-
BBC nasadilo a opět odstranilo mikroformáty
Přečteno 29 143×
-
CSS triky - jak obtékat i bez "clearování"
Přečteno 28 750×
-
Vagína, nové logo VŠCHT
Přečteno 28 166×
-
Návod jak dostat e-knihy z Amazonu do své e-čtečky
Přečteno 27 984×
-
Jak se léčit ze závislosti na Firefoxu
Přečteno 26 293×
Poslední názory
-
\
Re: Návod jak dostat e-knihy z Amazonu do své e-čtečky
ke článku Návod jak dostat e-knihy z Amazonu do své e-čtečky -
\
@Scotty Bojím se
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Budou nakonec nějaké oficiální věci od Foursquare nebo
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Aha, díky za vysvětlení i úvod do skriptů na Google Docs (opravdu
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují -
\
Google nic zakazovat nebude, naopak
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují



















