Co přinese IE9? Možná víc, než bychom čekali
 Microsoft právě představil první vývojářskou preview verzi Internet Exploreru 9. Očekávání nebyla malá, ale s jistotou se nevědělo nic. Čekání za to stálo. Nejedna zpráva, která se v kuloárech šuškala, se nakonec potvrdila.
Microsoft právě představil první vývojářskou preview verzi Internet Exploreru 9. Očekávání nebyla malá, ale s jistotou se nevědělo nic. Čekání za to stálo. Nejedna zpráva, která se v kuloárech šuškala, se nakonec potvrdila.
Pokud si chcete IE9 vyzkoušet, můžete jej rovnou stáhnout. Já to udělám až zítra, protože IE9 vyžaduje minimálně Windows Vista SP2 a to u sebe nemám. Následující text je tedy rozbor toho, co bylo představeno, prvních reakcí a objevů.
Základní představení novinek najdete na webu ietestdrive.com. Můžeme je shrnout do třech pojmů: RYCHLOST, HTML5 a SVG.
Rychlost
Rychlost nebyla doménou Internet Exploreru po řadu let. Řekněme si to na rovinu – je to šnek. Je to louda, ze všech loudů ten nejloudovatější. Proč? Inu hlavně protože většina kódu, který IE obsahoval, byla stará. Zatraceně stará (nemalá část byla nejspíš ještě z minulého století). IE8 se konečně dočkal nového renderovacího jádra a zrychlil zobrazování stránek, ale přepsání skriptovacího enginu se dostalo až do IE9.
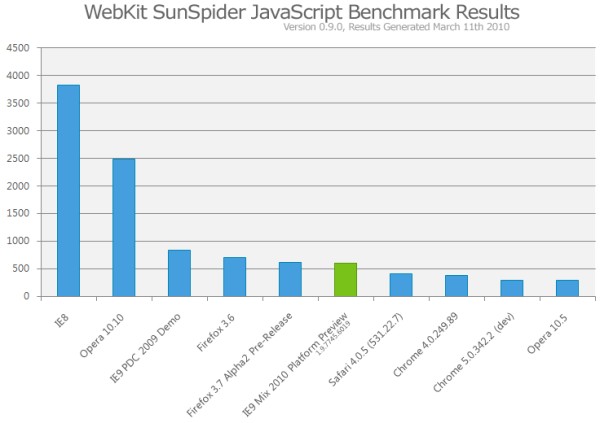
A jak že je to s rychlostí IE9?

Všimněte si, že stávající rychlost IE9 (zelený sloupec) se pohybuje na úrovni dnešních prohlížečů. Nejsou to rozhodně definitivní čísla, do vydání finální verze IE9 se může stát ledacos (na výkonu zapracuje jak Microsoft, tak ostatní prohlížeče), takže výsledné pořadí může být ještě hodně jiné. Mě ale v zásadě může být ukradené, zda je IE9 o třetinu rychlejší než Firefox nebo o třetinu pomalejší. Důležité je, že IE se s rychlostí opravdu dostal na úroveň dnešních prohlížečů. Jinými slovy IE9 už není šnek ani louda. A to je dobrá zpráva pro všechny vývojáře.
Na rychlosti se podílí i to, že IE9 využívá akceleraci grafických karet. Na tom ale ostatní prohlížeče také pracují a věřím, že to časem budou mít všichni.
HTML5
IE8 podporoval z HTML5 jen několik málo vlastností, u IE9 podpora HTML5 zvětší. A nejen to!
Oficiální dokument tvrdí, že HTML parser byl upraven tak, aby se co nejvíce přiblížil specifikaci HTML5 parseru. Tohle bych ve snu nečekal. Proč? Ačkoliv v rámci specifikace HTML5 vzniká historicky první standard HTML parseru, obecně panuje tak trochu skepse v tom, že by prohlížeče své parsery podle HTML5 přepsaly. Sice je tu či tamhle přiohnou k HTML5, ale to je zatím vše. Já sice už dlouho tvrdím, že k onomu dokonvergování k HTML5 parseru u většiny prohlížečů nakonec dojde, ale vůbec jsem neuvažoval, že se tak stane společně s Internet Explorerem. Dnes musím přehodnotit svůj názor. Doba, kdy budou mít všichni prohlížeče jednotný HTML parser, se přiblížila. A IE není ten černý, kdo stojí vzadu.
Podporováno je HTML5 video. To je špatná zpráva pro Adobe, dobrá zpráva pro všechny výrobce prohlížečů. Otázky se točí okolo kodeků, které IE9 podporuje. Zatím je jasné, že umí spustit HTML5 verzi YouTube, čili umí H.264. Zda i nějaký další kodek, to nevíme (tisková zpráva říká H.264/MPEG4 and MP3/AAC). Spor o jednotný kodek na webu tak trvá nadále. Firefox a Opera, kteří H.264 odmítají, budou mít teď o něco těžší pozici. Uvidíme, jak to dopadne. Volba H.264 mi nepřipadá zas tak špatná, jak někteří tvrdí. (Ano, patenty a poplatky, vím.) Ono v tuhle chvíli totiž neexistuje žádná správná volba. A to se pak dost špatně vybírá. Rozhodně kvituji, že Microsoft podporuje H.264, které už podporuje např. Chrome, než aby začal podporovat něco ryze svého.
Co ovšem není podporováno je canvas. To je škoda, v jeho podporu jsem doufal. Ale na druhou stranu canvas lze v IE dobře emulovat a pokud se výkon IE9 zrychlil (a získal GPU akceleraci), tak by ona emulace mohla snad být použitelná i na některé složitější případy.
SVG
Ano je to tak. SVG v IE9. Pokud jste dosud neotevřeli šampaňské, tak teď je ta pravá chvíle. Ještě před rokem tomu snad nikdo nevěřil, ale SVG se do IE9 dostalo. Rozhodující bude samozřejmě, jak dobrá ona podpora je. Přehledová tabulka od Microsoftu sice ukazuje IE9 v tom nejlepším světle, ale zaslechl jsem, že některé SVG příklady fungují, jiné zase ne. Sám se na to chci ještě detailně podívat. Ale jsem zatím naplněn optimismem.
Co ještě stojí za pozornost
- IE9 zavede další renderovací mód – tuto strategii nastolil již IE8 – s každou novou řadou IE přibude i jeden nový mód. Mě se tenhle přístup vůbec nelíbí, ale pomalu se s ním tak nějak smiřuji
- IE9 kompletně projde selektorovým testem na CSS3.info – to je dobře, sjednocení selektorů bylo třeba jako sůl a CSS3 selektory se ostatně hodí
- Kromě selektorů z CSS3 podporuje IE9 modul Borders and Backgrounds
- IE9 splní test Acid3 na 55 bodů – kompletní splnění Acid3 jsem neočekával. Tipuji, že finální verze bude mít o nějakých 20 bodů víc, ale přesného splnění se ještě nedočkáme (což kupodivu vadí míň, než si zastánci Acid testů myslí)
- IE9 slibuje podporu DOM2 a DOM3 – to je lepší zpráva, než se z toho krátkého zápisu zdá. Znamená to, že IE9 bude konečně používat standardní model událostí (addEventListener atd.) a navíc snad zmizí 100+1 dalších odlišností, které v DOMu byly, a od kterých nás nakonec musely odštítit javascriptové frameworky. To je myslím na otevření dalšího šampaňského!
- Preview verze IE9 bude průběžně aktualizována cca jednou za 2 měsíce (vývoj bude tak o něco otevřenější a to je v případě IE dobře pro všechny strany).
- Preview verze IE9 zatím nemá plnohodnotné GUI. Proč? Je možné, že žádné zatím nemají. Ale je také možné, že chtějí předejít nedorozumění, které sklidila dva roky zpátky první verze IE8. Ta byla sice jen pro vývojáře jako ukázka nového standardního renderovacího jádra, ale stahovali si ji i uživatelé a novináři a následně IE8 velkým sborovým křikem odmítli, protože v něm nefungovala řada webů, třeba ani „mapy od Googlu“. Jenže on opak byl pravdou. IE8 se totiž konečně po letech choval dle standardů. To, že v něm nefungovaly ani mapy od Googlu byl problém Googlu ne Microsoftu (a také to nakonec musel opravit Google, ne Microsoft). Ostatně ona verze byla vydána mj. proto aby si Google měl své mapy dle čeho opravit. IE9 tedy nemá žádné GUI nemá. On dokonce vůbec nevypadá jako IE (mohli bychom říct, že je to IE v přestrojení) – možná to podobným omylům předejde.
A to je prozatím vše. Je toho dost a zdá se, že IE9 bude přelomovou verzí hned z několika důvodů. Nechvalme ale dne před večerem, ono se časem přijde na chybku tuhle, botu támhle (některé jsou již zdokumentovány v release notes), ale Microsoft má rozhodně dobře našlápnuto a (zejména s ohledem na nový – dvouměsíční model uvolňování nových verzí) má šanci ještě ledacos vychytat.
Doufám, že objevím další zajímavosti, až si IE9 vyzkouším osobně. Pokud ano, hodím to do dalšího pokračování.
Související texty
-
Související články na blogu Martin Hassman: nejen o prohlížečích
-
Mých 60 minut s Internet Explorerem 9 19. 3. 2010 14:26
-
Dejte pozor na nebezpečný Internet Explorer! (aktualizováno) 20. 1. 2010 18:17
-
První informace o Internet Exploreru 9. Co můžeme čekat? 18. 11. 2009 21:09
-
Beauty of the IE9 Web 14. 10. 2010 10:22
-
A medaili za nejlepší podporu standardů věnuji prohlížeči... 15. 9. 2010 14:24
-
Do představení SVG v IE9 zbývají jen tři týdny 23. 2. 2010 9:06
-
-
Související články na ostatních blozích
-
Microsoft záplatoval 27 závad, tentokrát žádné zero-day 10. 8. 2016 15:34
-
Black Tuesday shrnutí: nezáplatovaná 0day pro Flash a 16 bulletinů od Microsoft 15. 6. 2016 13:32
-
Přehled úterních záplat Microsoft pro leden 2020 15. 1. 2020 9:57
-
Tip: aby se dlouhé články četly lépe 13. 2. 2014 21:58
-
iDNES rozjíždí hate proti pirátům eBooků 16. 1. 2014 19:53
-
Tip: vymazání položky z historie prohlížeče 28. 10. 2013 13:19
-
-
Související články na serveru Root.cz
-
Postřehy z bezpečnosti: nula sem, nula tam aneb zranitelnost nultého dne 21. 10. 2024 0:00
-
Změna paradigmatu ve světě PC už je vidět: vláda Intelu a Windows je pryč 26. 1. 2024 0:00
-
Postřehy z bezpečnosti: BlackLotus je UEFI bootkit obcházející Secure Boot 6. 3. 2023 0:00
-
Postřehy z bezpečnosti: bezkontaktní útok na dotykové obrazovky 20. 6. 2022 0:00
-
Co se v roce 2020 nepovedlo: šindelové disky, upadající Firefox a ztrácející Intel 29. 12. 2020 0:00
-
Raspberry Pi 4 letos nebude, Microsoft odrazuje uživatele od IE 10. 2. 2019 0:00
-
-
me2d09 (neregistrovaný)
Díky za shrnutí. To o tom parseru mi z prezentace nedošlo (že je dle specifikace). Jsem zvědav, jestli se podaří sjednotit to jak různé browsery zobrazují např. ty tečkované rounded corners.
A jen doplním: vydaný Platform preview nepodporuje html5 video. Na keynote kvůli tomu pouštěli nějaký jiný build. Asi až za 2 měsíce.
-
alblaho (neregistrovaný)
Díky za skvělé shrnutí. Ukázalo se to, co již mnohokrát: MS sice občas dělá stupidní rozhodnutí, třeba zastavení vývoje IE pod vidinou toho, že Internet se stane sítí "propojující windows". Ale zase je tak bohatý, že když opravdu chce, může s vývojem poskočit kupředu ve slušném tempu.
-
karf (neregistrovaný)
SVG v IE9 podle http://ie.microsoft.com/testdrive/info/ReleaseNotes/Default.html nepodporuje gradienty (!), filtry, ořezové cesty, maskování ani SVG fonty. Což znamená hodně omezená podpora. Ono to nejspíš bude souviset i s HW akcelerací a jsem zvědav, jak si s tím poradí, protože plná podpora těchto věcí se tuším akceleruje docela blbě. Ale i tak samozřejmě paráda.
-
Martin (neregistrovaný)
IE9 mi trochu připomíná doby IE4, kdy jsme na to všichni na prezentaci koukali jak na zjevení. Dynamic HTML! Bombáááá. Také jsem hned udělal několik "pouze pro IE4" webů :)
Ale neraduji se předčasně. Na IE nebudu nadávat až v okamžiku, kdy vyřeší rychlost aktualizovací. Firefox to má vyřešeno, Chrome dokonce skvěle, ale IE6 je tu pořád s námi. Sice kolem 10 %, ale i to je pořád dost na to, abych lidi s ním uřízl.
-
dan franc (neregistrovaný)
Diky za report. Skutecne, historie se opakuje, na IE jsem kdysi migroval kvuli CSS, ktere tehdy Netscape neumelo. Davno tomu nazad. Nepredpokladam, ze bude IE9 na OSX (alespon nejak brzy), ale kazdopadne to zni zajimave. Vsechny MS inovace z posledni doby nesmirne vitam, alespon mnou jinak preferovana konkurence (echm, echm) neustrne.
P.S. Absence Canvasu mi zni docela jako problem?

Martin Hassman
Martin Hassman ex-biochemik, umělecký programátor a publicista. Spoluzakladatel CZilly, zakladatel Zdrojáku, správce HTML5.cz, organizátor hackathonů, čekovacích muzejních nocí aj. akcí.
Nejčtenější články autora
-
BBC nasadilo a opět odstranilo mikroformáty
Přečteno 29 143×
-
CSS triky - jak obtékat i bez "clearování"
Přečteno 28 750×
-
Vagína, nové logo VŠCHT
Přečteno 28 166×
-
Návod jak dostat e-knihy z Amazonu do své e-čtečky
Přečteno 27 984×
-
Jak se léčit ze závislosti na Firefoxu
Přečteno 26 293×
Poslední názory
-
\
Re: Návod jak dostat e-knihy z Amazonu do své e-čtečky
ke článku Návod jak dostat e-knihy z Amazonu do své e-čtečky -
\
@Scotty Bojím se
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Budou nakonec nějaké oficiální věci od Foursquare nebo
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Aha, díky za vysvětlení i úvod do skriptů na Google Docs (opravdu
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují -
\
Google nic zakazovat nebude, naopak
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují



















