Sputnik - porovnejte si kvalitu implementací JavaScriptu v prohlížečích
Google před časem zveřejnil projekt Sputnik sestávající z více jak 5000 testů zaměřených na standard ECMA-262 (což je ECMAScript alias JavaScript).
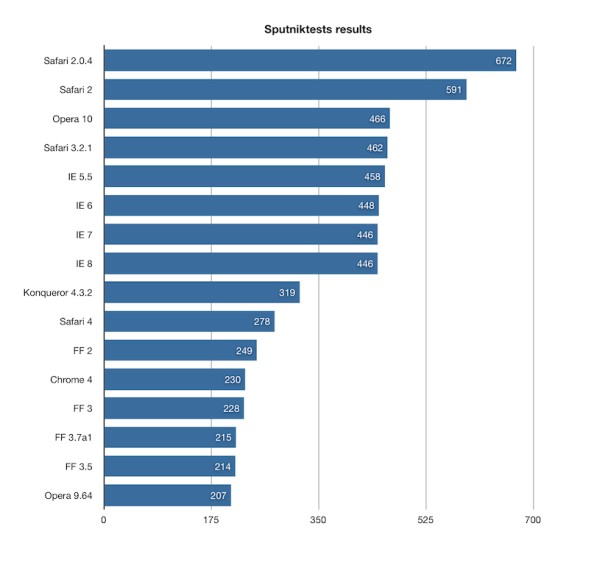
Testy si nyní můžete spustit přímo ve vašich prohlížečích. Průběh trvá několik minut. Autor webové verze Juriy Zaytsev zveřejnil srovnávací graf, který můžete vidět níže (menší čisla = menší počet chyb = lepší implementace vzhledem ke standardu). Při namátkovém testování jsem viděl o něco menší čísla než ta v grafu, ale více méně odpovídala, tak předpokládám, že i zbytek grafu bude:

O pořadí v grafu
Jako první je Opera (9.64!!!) těsně následovaná Firefoxem a Chrome, o něco dále je Safari a následně s větším odstupem IE.
Všimněte si, že rozdíly mezi jednotlivými verzemi IE jsou minimální – je vidět, že zatímco renderovací jádro bylo v IE8 přepsáno, tak JS engine zůstal stejný. Zároveň můžete vidět, jak velký pokrok za poslední roky udělalo Safari (možná ještě pamatujete, že jeho starší verze měly s JavaScriptem docela problém). Překvapivý je ovšem velký propad Opery 10 (je na tom dokonce hůř než IE!!!), zatímco Opera 9.64 je nejlepší v řadě. Tomu nějak nerozumím. Opera sice pracuje na novém JS engine s názvem Carakan (který má být poměrně slušně rychlý) – ten má ale podle všeho přijít až po verzi Opera 10. Opera 10 měla pokud si pamatuji obsahovat stejný engine jako Opera 9.x, možná jen s nějakými vylepšeními (v relase notes je zmiňován nový engine na regulární výrazy, ale že by mohl za tak velký rozdíl, to se mi nezdá). Jsem proto z toho rozdílu zmaten a budu moc rád za nějaké vysvětlení.
Více se o celé testu dozvíte z článku Sputniktests web runner, ze kterého jsem převzal i graf výše.
-
Související články na blogu Martin Hassman: nejen o prohlížečích
-
Do tří let bude mít v ČR Firefox větší podíl než Internet Explorer 22. 6. 2010 9:40
-
Hillary o přechodu. O tom z IE na Firefox 4. 8. 2009 13:32
-
JavaScript ve Firefoxu 3.1 trhne všechny rekordy 23. 8. 2008 17:36
-
Activities aneb kam se poděly mikroformáty v IE 8 27. 6. 2008 23:57
-
Z Firefoxu do mobilu aneb používáme activities 21. 6. 2008 19:54
-
Jak odchází document.all 26. 1. 2008 22:40
-
-
Související články na ostatních blozích
-
Porovnání nejnovějších prohlížečů: Firefox ve výkonu vítězí 11. 3. 2011 13:12
-
Návod: jak si teď hned vyzkoušet WebM video 21. 5. 2010 20:58
-
Jaké prohlížeče a systémy používají naši čtenáři 27. 1. 2010 13:45
-
Tip: aby se dlouhé články četly lépe 13. 2. 2014 21:58
-
Tip: vymazání položky z historie prohlížeče 28. 10. 2013 13:19
-
Zrušil jsem aktualizace, konečně můžu používat děravý prohlížeč 2. 2. 2012 20:54
-
-
Související články na serveru Root.cz
-
Videohovory v prohlížeči: WebRTC čeká ještě trnitá cesta 10. 5. 2013 0:00
-
Postřehy z bezpečnosti: zDOMinované správce hesel a kuřecí nugetky zdarma 25. 8. 2025 0:00
-
Postřehy z bezpečnosti: konec platnosti certifikátu, backdoory a další botnet 17. 3. 2025 0:00
-
Chrome mění pravidla pro rozšíření, éra uBlock Origin tím končí 28. 2. 2025 0:00
-
Google se musí zbavit Chrome, Androidu a monopolu na vyhledávání, požaduje Ministerstvo spravedlnosti USA 22. 11. 2024 0:00
-
Postřehy z bezpečnosti: chyby v prohlížečích a nová quishingová kampaň 2. 9. 2024 0:00
-
-
David Majda (neregistrovaný)
Pro vysvětlení propadu Opery by to chtělo si projít výsledky testů, ale jeden možný důvod mě napadá: Sputnik AFAIK testuje ECMAScript 3, zatímco prohlížeče se pomalu ale jistě připravují na budoucí ECMAScript 5. Je tedy možné, že některé věci v Opeře 10 už fungují podle nové specifikace a v testech staré tak generují chyby - vzhledem k podrobnosti těch testů by to bylo docela dobře možné.
Další možný důvod propadu je zlepšení kompatibility s webovým obsahem či ostatními prohlížeči, které místy může jít proti specifikaci.
-
lukas ;) (neregistrovaný)
Projel jsem teď test na Safari na Macu, konkrétně ve verzi 4.0.3 (5531.9) a výsledek je 239. Navic jsem koukal, ze ve výpisu chyb je velká spousta opakujících se věcí, konkrétně třeba hláška "The Date.prototype.setDate property has not the attributes DontDelete", která se opakuje 40x pro jednotlive atributy třídy Date a podobné "skupiny" chyb jsou tam asi 4 další...
-
David (neregistrovaný)
- SeaMonkey 2.0
- Current test: 15_Native_ECMA_Script_Objects/15.11_Error_Objects/15.11.4_Properties_of_the_Error_Prototype_Object/S15.11.4_A4
- Tests completed: 5230
- Total errors: 189
- Total failures: 24
- Elapsed time: 12:29
- Status: Completed. Final score (errors + failures; less is better): 213
-
mnicky (neregistrovaný)
Midori (verzia 0.2.0) tentokrat dokonca:
Current test: 15_Native_ECMA_Script_Objects/15.11_Error_Objects/15.11.4_Properties_of_the_Error_Prototype_Object/S15.11.4_A4
Tests completed: 5230
Total errors: 0
Total failures: 0
Elapsed time: 5:45
Status: Completed. Final score (errors + failures; less is better): 0 -
Adam Hauner (neregistrovaný)
SeaMonkey 2.0.1pre - 210 chyb
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.6pre) Gecko/20091108 SeaMonkey/2.0.1pre* Current test: 15_Native_ECMA_Script_Objects/15.11_Error_Objects/15.11.4_Properties_of_the_Error_Prototype_Object/S15.11.4_A4
* Tests completed: 5230
* Total errors: 186
* Total failures: 24
* Elapsed time: 6:54
* Status: Completed. Final score (errors + failures; less is better): 210 -
David (neregistrovaný)
Taky se trochu "pochlubím":
Midori 0.2.0-5434ad6 (git verze), WebKit r50540:
Current test: 15_Native_ECMA_Script_Objects/15.11_Error_Objects/15.11.4_Properties_of_the_Error_Prototype_Object/S15.11.4_A4
Tests completed: 5230
Total errors: 183
Total failures: 115
Elapsed time: 8:03
Status: Completed. Final score (errors + failures; less is better): 298Takže i na Midori dojde. Ale spíš to bude tím WebKitem.
-
partizann (neregistrovaný)
Shiretoko/3.5.5 == Firefox/3.5.5 v Archlinuxe
Mozilla/5.0 (X11; U; Linux x86_64; en-US; rv:1.9.1.5) Gecko/20091106 Shiretoko/3.5.5# Tests completed: 5230
# Total errors: 185
# Total failures: 24
# Elapsed time: 6:25
# Status: Completed. Final score (errors + failures; less is better): 209 -
Martin Hassman (neregistrovaný)
Tak se nám to tu pěkně zvrhlo v malou soutěž 8-) Je dobré vidět, že se něco děje a že i na úrovni minoritních verzí nebo dokonce nočních buildů prohlížečů najdeme ve výsledcích rozdíly. Je vidět, že pořadí uvedené výše zatím více méně platí, ale nemusí to vydržet dlouho. Díky všem, kdo se zúčastnili.

Martin Hassman
Martin Hassman ex-biochemik, umělecký programátor a publicista. Spoluzakladatel CZilly, zakladatel Zdrojáku, správce HTML5.cz, organizátor hackathonů, čekovacích muzejních nocí aj. akcí.
Nejčtenější články autora
-
BBC nasadilo a opět odstranilo mikroformáty
Přečteno 29 037×
-
CSS triky - jak obtékat i bez "clearování"
Přečteno 28 642×
-
Vagína, nové logo VŠCHT
Přečteno 28 144×
-
Návod jak dostat e-knihy z Amazonu do své e-čtečky
Přečteno 27 965×
-
Jak se léčit ze závislosti na Firefoxu
Přečteno 26 184×
Poslední názory
-
\
Re: Návod jak dostat e-knihy z Amazonu do své e-čtečky
ke článku Návod jak dostat e-knihy z Amazonu do své e-čtečky -
\
@Scotty Bojím se
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Budou nakonec nějaké oficiální věci od Foursquare nebo
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Aha, díky za vysvětlení i úvod do skriptů na Google Docs (opravdu
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují -
\
Google nic zakazovat nebude, naopak
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují