Readability: proměňte web v noviny
Dnešní čtenáři už nejsou zvyklí na webu číst delší texty. Jedním z důvodů je i vzhled některých stránek. Rozšíření Readability promění libovolný web v noviny.
Informace se přesouvají na web, klasické papírové noviny upadají a čtenáři raději civí do monitorů. To má jistě řadu výhod, ale má to i své nevýhody, které často čteme na internetu zhuštěné do jednoduchého hesla „papír je papír“. Faktem je, že dnešní různobarevné, předesignované a často nečitelné weby příliš nenahrávají čtení delších textů.
Kde čtete obecné zpravodajství?
To je také důvod, proč řada lidí po přečtení osmého odstavce článku raději panel zavře a jde číst zase něco jiného. Už jsem to slyšel mnohokrát. „Četl jsi ten článek?“ „Nedočetl jsem ho, bylo to na mě moc dlouhé.“. I když noviny v mnohém upadají, určité typografické standardy v nich obvykle zůstávají: rozumná velikost písma, optimální délka řádků, příjemný font (patkový) a podobně. Není to tak samozřejmě vždy, ale to je také důvod, proč pořád platí, že „papír je papír“.
Dnes jsem náhodou u Reného Nekudy objevil informace o projektu Readability (česky čitelnost). Jedná se o velmi jednoduchý nástroj, který umí ve vašem prohlížeči zobrazit z každého webu to podstatné – samotný obsah. Navíc v „novinové formě“, která se čte naprosto skvěle.
Na webu projektu si můžete nechat sestavit bookmarklet, který si pak uložíte do záložek ve svém prohlížeči. Můžete si naklikat velikost písma, zrušení hyper odkazů a jejich převedení pod čáru a podobně. Vygeneruje se vám bookmarklet. Protože je Readability velmi zajímavá věc, rozhodli se ji převzít i tvůrci rozšíření a tak si jej můžete doinstalovat přímo do prohlížečů: Firefox a Chrome.
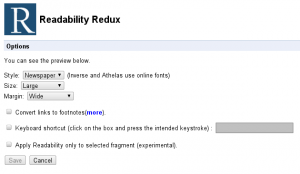
Já sám používám Chrome, takže jsem nainstaloval a vyzkoušel v něm. V konfiguraci je možné zvolit vzhled upravené stránky, velikost, šířka a další drobnosti. Kromě toho si můžete vybrat klávesovou zkratku, kterou Readability na konkrétní stránce spustíte. Přímo v konfiguraci se vám zobrazuje příkladová stránka, na které jsou ihned vidět navolené změny.
Pak už můžete jít na to. Rozšíření slouží k úpravě konkrétních článků, ne titulních stránek. Pokud se o to pokusíte, upozorní vás na to.
Vyberte si nějaký standardní článek, který si chcete přečíst:
Pokud si jej chcete v klidu přečíst, stačí kliknout na nové tlačítko v liště prohlížeče. Okamžitě proběhne změna:
Můžete začít v klidu číst, stránka je hezky čistá – prostě jako v novinách. Vlevo jsou tři tlačítka, která slouží k návratu na originální stránku, vytištění textu a poslání článku mailem. Jednoduché a funkční. Vyzkoušejte.
-
Související články na blogu Petr Krčmář: blog nejen o Linuxu
-
Tip: aby se dlouhé články četly lépe 13. 2. 2014 21:58
-
Tip: vymazání položky z historie prohlížeče 28. 10. 2013 13:19
-
Blokování cookies na některých webech 7. 10. 2011 12:27
-
Porovnání nejnovějších prohlížečů: Firefox ve výkonu vítězí 11. 3. 2011 13:12
-
Návod: jak si teď hned vyzkoušet WebM video 21. 5. 2010 20:58
-
Jaké prohlížeče a systémy používají naši čtenáři 27. 1. 2010 13:45
-
-
Související články na ostatních blozích
-
Google Chrome/Chromium - censored 23. 5. 2011 20:28
-
V čem je tvorba rozšíření v Google Chrome lepší než ve Firefoxu? 28. 2. 2010 10:45
-
Proč Google Chrome neroste jako kdysi Firefox aneb jak to tenkrát bylo 31. 12. 2008 9:04
-
Na ktoré prehliadače optimalizovať v roku 2012? 8. 2. 2012 20:18
-
Reklama na prohlížeč Google Chrome v TV 27. 4. 2011 19:53
-
Vývojář jde hlavou proti zdi 19. 8. 2010 11:33
-
-
Související články na serveru Root.cz
-
Postřehy z bezpečnosti: BT sluchátka umožňují odposlech i sledování 19. 1. 2026 0:00
-
Postřehy z bezpečnosti: Samsung opravil vážnou zranitelnost v telefonech 22. 9. 2025 0:00
-
Postřehy z bezpečnosti: zDOMinované správce hesel a kuřecí nugetky zdarma 25. 8. 2025 0:00
-
KDE začíná s obnovou sezení na Waylandu, Intel přepracuje VRR pro svoje GPU 13. 4. 2025 0:00
-
Postřehy z bezpečnosti: konec platnosti certifikátu, backdoory a další botnet 17. 3. 2025 0:00
-
Google se musí zbavit Chrome, Androidu a monopolu na vyhledávání, požaduje Ministerstvo spravedlnosti USA 22. 11. 2024 0:00
-
-
Lojza (neregistrovaný)
Omlouvám se. Přehlédl jsem http://lab.arc90.com/experiments/readability/js/readability.js
Ale dokáže někdo vysvětlit, proč je k adrese přidáváno ?x=náhodné_číslo? -
xkucf03 (neregistrovaný)
Tohle je taky zajímavá čtečka: www.vuvuzela-time.co.uk/root.cz – akorát škoda, že potřebuje Flash.
-
speedy turtle (neregistrovaný)
[13] práve Apple použilo kód z readability:
http://www.theregister.co.uk/2010/06/08/safari_reader_based_on_open_source_project/podporujte originál :-)
-
Petr Mejzlík (neregistrovaný)
[14] [ http://en.wikipedia.org/wiki/Serif#Usage ]: "While in print serifed fonts are considered more readable, sans-serif is considered more legible on computer screens.[2] Most web pages employ sans-serif type for this reason.[5]"
Řeknou vám to všude, přesné vysvětlení neznám, asi to souvisí s tím, že obrazovka má omezené rozlišení a patky ruší. Taky s antialiasingem se malé písmo špatně čte. Na tom, že u dostatečně velkého písma patky nevadí, něco bude. Ta ukázka se takhle velká čte dobře. Prostě asi to tak bude: malé písmo (málo pixelů na písmeno) - líp se čte bezpatkové; velké písmo (hodně pixelů na písmeno) - líp se čte patkové.
-
Justas (neregistrovaný)
[16] Jde o to, že serify pomáhají vést oči po řádku, proto se lépe čte patkové písmo než bezpatkové. Jenže ruší linii písmen, pokud nejsou nakreslena dostatečně jemně. Z toho potom vyplyne, že pro každého člověka existuje hranice velikosti písmen, pod kterou je lepší použít písmo bezpatkové, zatímco nad ní patkové. Ale pozor, ta velikost je v pixelech, nikoli v metrech (bodech) Pokud budeme týž PDF s desetibodovým písmem soubor tisknout na tiskárně s 1200 DPI, bude vhodným fontem patkové písmo, pokud to budeme tisknout na devítijehličkovce nebo BT-100, raději sáhneme po písmu bezpatkovém.

Petr Krčmář
Petr Krčmář pracuje jako šéfredaktor serveru Root.cz. GNU/Linuxem a Unixem obecně se zabývá již více než deset let a věnuje se především jeho nasazení v počítačových sítích a bezpečnostní politice. Zde bloguje o Root.cz, Linuxu, internetu a světě kolem sebe.
Nejčtenější články autora
-
Shoda přísudku s podmětem aneb květinářky stáli
Přečteno 127 819×
-
Odstranění bílého pozadí z obrázků v editoru Gimp
Přečteno 94 228×
-
Procento vs. procentní bod
Přečteno 78 752×
-
Snadná konverze eknih mezi různými formáty (epub, mobi a další)
Přečteno 61 320×
-
Shodil jsem 20 kilo za čtyři měsíce
Přečteno 58 506×
Poslední názory
-
\
Re: Tomáš Kučera: celý rok 2008 ticho
ke článku Tomáš Kučera: celý rok 2008 ticho -
\
Re: Proč se instalační CD Debian netinst zvětšilo o 350 MB?
ke článku Proč se instalační CD Debian netinst zvětšilo o 350 MB? -
\
Re: Proč se instalační CD Debian netinst zvětšilo o 350 MB?
ke článku Proč se instalační CD Debian netinst zvětšilo o 350 MB? -
\
Re: Proč se instalační CD Debian netinst zvětšilo o 350 MB?
ke článku Proč se instalační CD Debian netinst zvětšilo o 350 MB? -
\
Re: Proč se instalační CD Debian netinst zvětšilo o 350 MB?
ke článku Proč se instalační CD Debian netinst zvětšilo o 350 MB?