CSS3 rozšíří možnosti obrázků, přidá podporu pro sprity
Od příchodu nových předsedů CSS WG jsme si již mohli zvyknout, že se CSS3 rozšiřuje o další moduly (odhadem rychlostí 1 modul za čtvrt roku). Nedávno zveřejněný modul CSS Image Values má název vhodný spíše pro zmatení nepřítele, ovšem nejedná se v zásadě o nic jiného, než o zavedení podpory spritů do CSS.
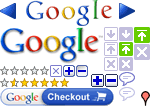
Tip: Pokud nevíte, co jsou to CSS sprity, mrkněte se na následující obrázek, který používá běžná stránka hledání Googlu.
Použití CSS spritů by podle připravované specifikace mohlo být vyloženě snadné, a sice:
background-image: url(‚logos.png#xywh=10,30,60,20‘)
Což je rozhodně příjemnější zápis než možnosti, které máme dnes.
Druhou novinkou, kterou CSS Image Values zavádí, je možnost fallback obrázků na pozadí, čili např:
background-image: image(picture.svg, picture.png)
Tento zápis zajistí, aby pokud se první obrázek nenahraje, byl použit obrázek druhý atd.
Není třeba se příliš trápit použitou syntaxí (ta se může ještě několikrát změnit, jak už to ve standardizačním procesu chodí) ani podporou v prohlížečích (ta je z pochopitelných důvod zatím zcela nulová). Je dobré jen vědět, že se něco takového chystá a až se někdy budete trápit s otázkou, zda sprity na webu rozhodně ano či rozhodně ne, tak si pamatujte, že CSS WG si myslí že ano a snaží se podobně smýšlejícím usnadnit život.
Autora tohoto článku najdete na LinkedIn, Facebooku i Twitteru. Je také autorem jediného českého blogu o vývoji (X)HTML.
-
Související články na blogu Martin Hassman: nejen o prohlížečích
-
CSS layout z flexibilních boxů 27. 8. 2009 12:02
-
CSS po 50 letech? Anebo ne? 30. 7. 2009 11:55
-
Proměnné v CSS. A není to chyba? 10. 8. 2008 14:26
-
Håkon Wium Lie & Bert Bos: Cascading Style Sheets (recenze) 2. 7. 2008 15:30
-
CSS triky - jak obtékat i bez "clearování" 30. 6. 2008 10:46
-
Proměnné v CSS implementovány ve WebKitu 24. 6. 2008 16:19
-
-
Související články na ostatních blozích
-
Optimalizace metodou pokus-omyl 29. 4. 2013 11:47
-
HTML tabulky na web: jiný úhel pohledu 16. 10. 2012 17:35
-
Detekce indexovacího robota 25. 5. 2010 10:10
-
Nečekané vlastnosti mého spam filtru 7. 5. 2010 9:51
-
Propagační kupony Google AdWords na 1000 Kč 3. 2. 2010 22:03
-
Google DNS... co ještě Google nemá? 3. 12. 2009 21:54
-
-
Kim Sullivan (neregistrovaný)
S těmi sprity, já nevím... možná se tím částečně zjednoduší umisťování spritů do bitmapy, ale základní problém spritových bitmap související s poměrně velkými nároky na paměť se tím asi úplně nevyřeší. Třeba zrovna ta googlí bitmapa je pokryta hezky, s minimem prázdného místa, ale ne vždycky to takhle vypadá.
-
Kim Sullivan (neregistrovaný)
[7] Já si právě myslím, že spritové bitmapy nemají efektivní implementaci. Je to sice geniální, ale přece jen hack na snížení počtu HTTP requestů. Posvěcení tohohle hacku (tzn. usnadnění používání CSS spritů) místo řešení prvotního problému (snížení počtu HTTP requestů) mi nepřijde jako dobrý nápad.
Lidé nepoužívají CSS sprity proto, že by chtěli takovýmto způsobem vytvářet stránky, dle mého jde pouze o optimalizaci problému vzniklého kdesi na úrovni HTTP protokolu.
-
Martin Hassman (neregistrovaný)
Geniální hack včerejška - standard dneška. Ano, to se na webu děje již asi 10 let a kupodivu se zdá, že je to jeho velmi silná zbraň a v konkurenčním souboji se mu vyplácí, byť se to akademikům může protivit sebevíc a byť je otázka, zda to takhle může fungovat donekonečna (většina rozumných lidí by řekla, že ne, a řekla by to již před řadou let, jenže ono to zatím - možná k jejich nelibosti - stále velmi dobře funguje).
Jinak já bych šel ještě dál. Je otázka, zda je to opravdu problém HTTP protokolu a pokud ano, zda je ten problém na jeho úrovni prakticky řešitelný. (Když si odmyslíme všechny vrstvy nad ním, tak určitě, ovšem praktické řešení, které by nenutilo webdesignery používat nějaký krok navíc - jako nyní ony sprity - tak takové řešení nevidím.)

Martin Hassman
Martin Hassman ex-biochemik, umělecký programátor a publicista. Spoluzakladatel CZilly, zakladatel Zdrojáku, správce HTML5.cz, organizátor hackathonů, čekovacích muzejních nocí aj. akcí.
Nejčtenější články autora
-
BBC nasadilo a opět odstranilo mikroformáty
Přečteno 28 460×
-
CSS triky - jak obtékat i bez "clearování"
Přečteno 28 061×
-
Vagína, nové logo VŠCHT
Přečteno 27 998×
-
Návod jak dostat e-knihy z Amazonu do své e-čtečky
Přečteno 27 867×
-
Jak se léčit ze závislosti na Firefoxu
Přečteno 25 615×
Poslední názory
-
\
Re: Návod jak dostat e-knihy z Amazonu do své e-čtečky
ke článku Návod jak dostat e-knihy z Amazonu do své e-čtečky -
\
@Scotty Bojím se
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Budou nakonec nějaké oficiální věci od Foursquare nebo
ke článku Foursquare Day už tenhle pátek na Ladronce -
\
Aha, díky za vysvětlení i úvod do skriptů na Google Docs (opravdu
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují -
\
Google nic zakazovat nebude, naopak
ke článku Lajkovací analytika aneb jak zjistit, co na vás Fejsbůčané milují