Vytvořit 2d animaci je v linuxu dřina
Legenda: Když se má pětiletá dcerka zotavovala po operaci kýly, snažil jsem se vymyslet něco, co jí udrží delší dobu v posteli v klidu. Ráda maluje a vymýšlí příběhy, tak jsme se domluvili, že vyrobíme kreslenou pohádku. Byly jsme oba nadšení, já zároveň tušil, že to bude dřina. Jako motivace k tomu to dotáhnout posloužila vyhlášená soutěž Můj příběh v minutě – takže minutová animace. Dcerka vymyslela příběh o dvou kočkách, nakreslila postavičky a prostředí, nakonec to odvyprávěla. Já oddřel animaci. Na výsledek se můžete podívat na konci textu.
Příprava materiálu
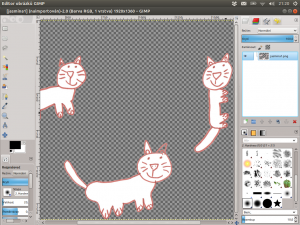
Od dcerky jsem vymáčkl postavy hrdinů a kulisy, nakreslené v několika pozicích. Bylo třeba je naskenovat, oříznout, dát transparentní pozadí a srovnat velikost (každá byla jinak velká, jak jí to zrovna vyšlo). K tomu jsem použil Gimp, jsem na něj zvyklý a s režimem zobrazení v jednom okně se z něj stal nejen výkonný, ale i přehledný grafický nástroj.

V Gimpu jsem také ručně rozfázoval pohyb nohou u obou koček, pomohla mi práce s vrstvami, každou nohu a zvlášť tělo jsem dal do vrstvy a po změně pohybu končetin vždy uložil obrázek. Předem jsem nepočítal s plynulým pohybem, takže jsem si vystačil s 8 fázemi, resp. 4.
Jak jsem animoval
Pak jsem si musel zvolit aplikaci, ve které budu animovat. Nejprve jsem vyzkoušel několik slibných, ale slepých uliček, než jsem zvolil funkční řešení.
- Vychvalovaný program Synfig Studio: Ve spojení s 2d animací je pro linux tento program citovaný na prvním místě. Aplikace by měla zvládnout propojení vektorové animace s bitmapovým pozadím, což by v mém případě znamenalo převézt bitmapové podklady postaviček na vektor. K tomu nám poslouží program Autotrace či Potrace, takže to by neměl být problém. Ke konverzi jsem se nakonec vůbec nedostal, samotný program Synfig mě totiž odradil. Prostředí je dost nestandardní, bylo by třeba něco načíst, navíc byla na mém počítači velmi pomalá odezva a několikrát to celé spadlo.
- Další byl na řadě Pencil: Všude píšou, že animaci nelze automatizovat, program mezikroky nedopočítá, je to opravdu ruční práce. Potěšil mě svým jednoduchým prostředím a také možností pracovat s kamerou. Problém nastal ve chvíli, kdy jsem zjistil, že nezvládne rozlišení FullHD.
- Takže nakonec to byla opravdu „ruční práce“: Jednotlivá políčka (frames) jsem vytvořil v programu Inkscape (vysvětlím proč) a celé to smíchal v Kdenlive.
Práce v Inkscape
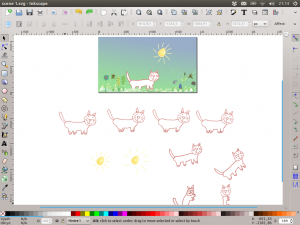
Inkscape rozhodně není určený pro animaci, i když se v něm animovat dá. Umožňuje totiž snadnou práci s objekty (postavami), jejich různé varianty si můžete dát mimo scénu (stránku) a určitě využijete snadnou práci s pořadím objektů (něco jako vrstvy) a případně s efekty.
Začal jsem nastavením velikosti stránky na FullHD (1920:1080) s viditelnými okraji nad kresbou. Pak jsem si připravil pozadí a pod stránku si na plochu dokumentu nashromáždil objekty (postavy) a jejich varianty. Každý pohyb jsem jako celou stránku exportoval do PNG, celkem jsem vytvořil asi 45 vteřin animace v cca 170 PNG obrázcích. Při animaci nemusíte pohybovat jen s objekty, ale i celou scénou, zatímco objekty stojí na místě. Takto je možné pracovat jen v případě, že neaspirujeme na plynulý pohyb a nebo půjde o velmi krátkou animaci.

Kompletace v Kdenlive
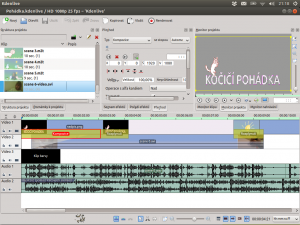
Nakonec bylo třeba jednotlivé snímky spojit, přidat úvodní a závěrečnou hranou scénu, titulky, hudbu a komentář. Jednoznačně jsem volil Kdenlive – nabízí mnohem více možností než třeba OpenShot ve standardním a přehledném prostředí. Na začátku je třeba nastavit ve volbách pro projekt délku trvání naimportovaného obrázku – standardně je myslím zvolena délka 2 sekundy, to by naše animace byla opravdu hoodně pomalá, nastavli jsem hodnotu 0.05.

Osvědčilo se mi rozdělení animace na několik scén, každou jsem v Kdenlive sestavil a vyrenderoval ve formátu HDV zvlášť. V novém projektu jsem pak už jen jednotlivé části poskládal a doplnil to ostatní.
Jak to dopadlo?
[caption id=„attachment608“ align=„aligncenter“ width=„320“ caption=„Výsledek naší práce – Kočičí pohádka“][/caption]
Jestli se vám výsledek líbil, dejte nám prosím lajk, ale už vyhrál někdo jiný:-)
Nakonec musím říct, že mi v linuxu chybí jednoduchý a přitom dobře funkční nástroj pro 2d animaci. Určitě bych byl ochotný i nějakou menší kačku zaplatit, podobně jako když si koupím aplikaci pro Android. Jiným řešením je použít některou z internetových řešení, jako např. Go!Animate – to, co bych ale potřeboval, nabízí jen placená varianta za 50 USD na měsíc, to je moc.
Myslíte si, že 2d animacím už odzvonilo?
-
Související články na blogu Můj vztah s linuxem - kdy mi pomáhá a kdy mě ničí
-
Fotky v pohybu - jak v linuxu vytvořit slideshow 27. 3. 2010 23:07
-
Bitmapa jako ASCII 18. 12. 2011 11:52
-
Jak jsem v Ubuntu tvořil video PF 2011 31. 12. 2010 21:07
-
Něco pro hračičky: Tablet na kreslení i ovládání systému 15. 10. 2010 19:19
-
Jak vytvořit z videa a fotek DVD 8. 8. 2010 14:51
-
Hromadné přejmenování souborů 19. 6. 2010 23:33
-
-
Související články na ostatních blozích
-
Houston, máme problém! 8. 4. 2009 13:11
-
Jak stáhnout multimediální obsah z internetu 7. 3. 2016 15:08
-
Zamknutí klávesnice a myši při přehrávání videa 29. 11. 2013 12:37
-
Odstranění bílého pozadí z obrázků v editoru Gimp 17. 6. 2013 11:27
-
Žluté tečky na YouTube v Chrome a co s nimi 22. 1. 2013 13:09
-
Video: jak vyextrahovat zvuk, opravit ho a vrátit 14. 10. 2012 21:46
-
-
fri (neregistrovaný)
Vyzkoušel jste program Tupí?
http://www.maefloresta.com/portal/
http://libregraphicsworld.org/blog/entry/help-tupi-animation-editor-support-graphic-tablets
Pokud ano, zajímalo by mě, jak by to šlo s tímto.
-
Mordae (neregistrovaný)
Tohle je něco, co mě také neuvěřitelně trápí.
Možnosti na slušnou 2D animaci jsou v současnosti v zásadě jen dvě, Synfig Studio a Blender. Synfig je super, vektorizace kočiček, sluníčka a pozadí by zabrala tak 4 hodinky. Animace by už byla krapítek horší, obzvlášť pokud by se chtělo animovat tváře, ale dovedu si to představit.
Druhá možnost je Blender, čili vytvořit 3D modely a scénu renderovat pomocí Freestyle, aby výsledek vypadal jako toon/manga. Výhoda je potenciálně v tom, že s modely se pak dá pracovat opakovaně a není třeba je z větší části předělávat každou scénu. Na druhou stranu, nedovedu si představit některé efekty, které jsou v toonech populární (zejména porušení anatomie), které naopak ve 2D software jdou udělat poměrně snadno.
Obecně jsem ale smutný, protože autor Synfigu tráví čas na implementaci cairo canvasu, který pracovní vykreslování dramaticky zrychlí, ale problém je v současnosti právě ona nestabilita a spousty drobných chybek v uživatelském rozhraní (mizerná práce s barvami, podivnosti při přesunech vrstev, neschopnosti dodatečně vyrobit outline/area s linknutými vertexy a ne zcela přehledná práce s animací).
-
jank (neregistrovaný)
Tupi jsem si nainstaloval, první dojem byl slibný, ale záhy zjistíte, že jde o beta-verzi, která toho moc neumí. Na druhou stranu, možná že by v Tupi šlo vytvořit pár animovaných seqencí a ty pak smíchat třeba v kdenlive...
Pro Windows existuje hodně 2d animačního software, například Animate It, jsou uživatelsky jednoduché bez nutnosti hlouběji pronikat do ovládání a energii a čas věnovat pouze práci. Zmíněný soft pod wine nechodí, možná by ale některý mohl...
Blender je kabrňák, to je jasné. Ale já neaspiruju na to stát se profi animátorem, vzít si měsíc dovolenou, naučit se pořádně s Blenderem a rozjet to. Spíš bych uvítal aplikaci s rozhraním, podobným jiným grafickým programům či videostřižnám, s jednoduchým přístupem k základním funkcím a s možností složitější práce časem. K tomu podle mě dozrál projekt Kdenlive - z nestabilního polotovaru se během tak čtyř let stal velmi dobře fungující video editor, vhodný jak pro začátečníky, tak pokročilé. -
ZlejT (neregistrovaný)
[4] - myslis, ze autor chtel tu animaci komplet naprogramovat?
Ja si pamatuju, ze jeste na gymplu jsme v jednom krouzku delali s (nelegalnim :D ) Macromedia Flash a to mi prislo na nejake animace atp. docela dobre... Bohuzel, co jsem se ted dival na alternativy, tak nejblizsi opensource projekt je tomu asi http://antimatter15.com/ajaxanimator/wave/ ...
-
jank (neregistrovaný)
Chvilku jsem uvažoval, jestli nebudu animovat na tabletu - Drawing Cartoons:
https://play.google.com/store/apps/details?id=ru.jecklandin.stickman&hl=cs
Je to taky dost primitivní, muselo by se to dělat po částech a pak sestavit ve video editoru. Má to ale celkem pěkně řeěené sestavení "herců" s nastavením kostry pro pohyb jednotlivých částí objektu - těla. Změny pohybu to pak dopočítává plynule.V QT Quick bych udělal asi moc pěknou prezentaci (pokud bych se to naučil programovat), ale film si představit neumím... Ale budu to zkoumat.
-
MarSik (neregistrovaný)
Tohlenení úplně o linuxu, nicméně jsou to hodně zajímavé UI koncepty a výborná přednáška. Mimo jiné se tam autor věnuje 2D animaci (ale má to na tabletu). Je to až po té části, kde ukazuje vizuální programování,ale koukněte na to od začátku.. stojí to za to. http://vimeo.com/36579366
-
A.S. Pergill (neregistrovaný)
1. Když už to bylo v tom inkscape, tak se dalo SVG uložit a ručně jednotlivým objektům dopsat animaci (SVG standard to umí a jednoduché animované SVG obrázky umí přehrát i Mozilla a některé další webové prohlížeče).
2. Obrázky se dají napsat v metapostu (je-li to nadefinované jako datový typ picture pro celý soubor, tak ty objekty jednotlivé obrázky (=kód mezi befinfig(No) až endfig) jen vykreslují s patřičnými posuny a rotacemi). Následně konvertovat do jpg (ImageMagick to umí dávkově) a ty spojit do mpg např. mencoderem ("rodný bratr" mplayeru, řada dister ho má v repozitářích buď samostatný nebo v jednom balíku s mplayerem). V jednom souboru se dá nadefinovat až 4095 obrázků (= necelé tři minuty animace při 24 obrázcích za sekundu), potřebujeme-li víc, musíme "čarovat", např. vysunutím definovaných objektů a pozadí do extra souborů, které si postupně načítá výkonný kód. Mencoder umí vložit i zvukovou stopu.
-
Noah Boyle (neregistrovaný)
I ahve se snažil mnoho času, aby se 2D animace v Linuxu Drina, ale selhal. Ale po přečtení tohoto návodu, jsem úspěšný, aby se animace. Jedná se o nejlepší příspěvek číst. Díky. Neváhejte a navštivte mé webové stránky http://www.99freedownloads.com/2014/08/camtasia-studio-8-crack-2014-download.html

Jan Kulhánek
Jan Kulhánek pracuje jako psycholog a psychoterapeut, prací s počítači si přivydělával hlavně při studijích. Do světa Linuxu začal více pronikat asi před třemi lety (2007), kdy si nainstaloval Ubuntu jako druhý systém. U této distribuce už zůstal i když rád experimentuje a občas zkouší různé novinky. Je „běžný“ uživatel desktopu, od kterého chce, aby byl user-friendly pro každodenní použití. Občas si skládá muziku, dělá trochu grafiku hlavně pro různé webové projektíky, stříhá video. Počítače jsou dlouhodobým koníčkem.
Nejčtenější články autora
-
Jak změnit rozlišení obrazovky při špatné detekci displeje
Přečteno 32 448×
-
Jak komunikuje Linux s Androidem
Přečteno 29 683×
-
Čtyři kvalitní programy pro konverzi videa v linuxu
Přečteno 29 554×
-
Potíže se synchronizací Google kalendáře v Androidu
Přečteno 27 443×
-
Kdo pohlídá dědu?
Přečteno 25 809×
Poslední názory
-
\
Re: Užitečné mobilní aplikace na dovolenou
ke článku Užitečné mobilní aplikace na dovolenou -
\
Re: Čtečka e-knih a Linux
ke článku Čtečka e-knih a Linux -
\
Re: Užitečné mobilní aplikace na dovolenou
ke článku Užitečné mobilní aplikace na dovolenou -
\
Re: MyPhoneExplorer - správa Androidu pod Linuxem s asistencí Windows
ke článku MyPhoneExplorer - správa Androidu pod Linuxem s asistencí Windows -
\
Re: Tablet pro předškoláka? Ano, ale...
ke článku Tablet pro předškoláka? Ano, ale...