Pět tipů na rozšíření pro Google Chrome
Tak nám Google Chrome dospěl do šesté verze, která konečně přinesla vlastnost, která jeho použitelnost posouvá o notný kus vpřed. Je jím synchronizace rozšíření. A pár rozšíření, která osobně považuji za zajímavá, níže přestavím.
Chrome používám jako primární prohlížeč už prakticky od té doby, kdy vyšla první stabilní verze. Od ní mi také chybělo několik funkcionalit různé důležitosti. Naštěstí byly buď doplněny do samotného prohlížeče, nebo pro ně dozrála různá rozšíření.
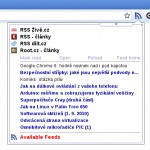
1. Opravdu jednoduchá RSS čtečka
RSS čtečka v takovém stylu, jak ho nabízejí prohlížeče jako např. Mozilla Firefox (kterým jsem odkojen) mi zprvu opravdu chyběla. Ano prakticky od počátku (přidání podpory pro rozšíření) jich existovalo několik takových, které nabízely vazbu na Google Reader. Služby Googlu mám vesměs rád, ale tato konkrétní mi příliš neučarovala. Mám rád jednoduchá a přímočará řešení.
RSS Live Links mi zpočátku nepřišlo příliš použitelné, ale v průběhu času vyzrálo a byť jeho GUI je koncipované trochu jinak než ve zmíněném Firefoxu, zvykl jsem si.
https://chrome.google.com/extensions/detail/hcamnijgggppihioleoenjmlnakejdph

2. Záložky rychle a přehledně
Vlastnost, kterou na Chrome velmi oceňuji, je šetrnost, s níž přistupuje ke každému pixelu na obrazovce. Na otázku zda „obětovat či neobětovat jeden takový pixel” je častěji od vývojářů Chrome slyšet záporná odpověď.
Ve výchozím stavu Chrome nezobrazuje lištu záložek. Lze ji lehce zobrazit (či skrýt) klávesovou zkratkou CTRL + SHIFT + B. Co však dělat v situaci, kdy chceme mít záložky snadno a rychle přístupné, přičemž nechceme ani plýtvat místem na obrazovce, ani absolvovat proces s vyťukáváním klávesové zkratky?
Pro tento účel jsem nalezl rozšíření Quick Bookmarks (jedno z mnoha podobných variací na stejné téma). Je elegantně účelově jednoduché a přitom stále estetické.
https://chrome.google.com/extensions/detail/ajgmnekpakhkbnhehnpkminifbpmkghg
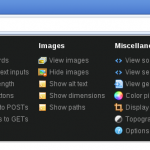
3. Pro webdesignery
Pro Firefox existuje mnoho drobných rozšíření, která při návrhu webu zpříjemňují práci, ať už se jedná o výběr barvy, kontrolu validity, apod. S výborným Firebugem či lištou Web developer se pak už jedná o vysloveně těžkou váhu. Nutno podotknout, že ani Chrome na tom v současné době rozhodně není vůbec špatně.
Již ve výchozí instalaci Chrome obsahuje sadu nástrojů, konkrétně pak vývojářských (Nástroje pro vývojáře - SHIFT + CTRL + I), které zmohou mnoho.
Pendule je rozšíření, které může Nástroje pro vývojáře svou praktickou sadou funkcí (ze screenshotu patrných) vhodně doplnit.
https://chrome.google.com/extensions/detail/gbkffbkamcejhkcaocmkdeiiccpmjfdi
4. Stahování na jeden klik
Srovnání s Firefoxem se ani zde nevyhnu. Nástrojová lišta Firefoxu je snadno a poměrně široce upravitelná. Osobně jsem využíval možnost mít zde „na jeden klik“ přístupné ikony nástrojů – jako již zmíněného Web developer toolbar, nebo také správce stahování.
Právě ikonu pro přístup ke správci stahování lze na příslušné místo umístit pomocí rozšíření s výmluvným názvem Downloads. Jednoduché, ale potěší.
https://chrome.google.com/extensions/detail/jfchnphgogjhineanplmfkofljiagjfb
5. Modrá je dobrá
Šestá verze Chrome s sebou přinesla také nový výchozí skin. Šedý. A divně šedý. Maličkost, která může iritovat (rozumějte: irituje). Naštěstí pro ty (nás), kteří se s tím nechtějí smířit, již nějaký čas existuje rozšíření, které v mžiku oka vrátí vše do stavu „tak jak má být“ ;-)
https://chrome.google.com/extensions/detail/oppbdedflbioggjkeneigjcmpomohajo?hl=en-gb
Snad byl dnešní příspěvek někomu užitečný…
-
Související články na blogu Otevřený blog
-
Open, nebo Libre? 30. 11. 2012 0:29
-
Slackware na desktopu? 2. 8. 2010 18:09
-
Programovací jazyky na středních školách 18. 12. 2012 0:02
-
IBM Lotus Symphony beta 3 30. 1. 2008 22:20
-
Představení 23. 1. 2008 19:00
-
-
Související články na ostatních blozích
-
google chrome pod gentoo? 23. 12. 2008 1:46
-
Nákupy na internetu z pohodlí domova nemusí být vždy v pohodě 25. 8. 2008 14:10
-
ZABBIX a sledování vývoje cen akcií 12. 3. 2024 10:01
-
Jak psát webové stránky v jazyce Java bez HTML šablon? 19. 11. 2018 7:00
-
Výprodej na LinuxMarketu 15. 8. 2015 10:08
-
Dětské hry na tradiční platformě 26. 6. 2015 7:36
-
-
Související články na serveru Root.cz
-
Thunderbird 128 s řadou vylepšení, nové OBS Studio 30.2 14. 7. 2024 0:00
-
Postřehy z bezpečnosti: Proběhlo Cyber Europe 2024, Kaspersky v USA končí 24. 6. 2024 0:00
-
Postřehy z bezpečnosti: pozor na malvertising na Facebooku 4. 9. 2023 0:00
-
Linux 6.6 umožní kompletní vypnutí IO_uring, co se dělo v projektu KDE 16. 7. 2023 0:00
-
Postřehy z bezpečnosti: chyba routerů TP-Link umožňuje ovládnutí z WAN 1. 5. 2023 0:00
-
Postřehy z bezpečnosti: deanonymizace uživatelů Telegramu 3. 4. 2023 0:00
-
Lukáš Kotek
Student učitelství ICT na PedF UK se zájmem o open source, Python, Scratch, HTML5, výuku programování a mnoha dalších – ne IT – věcí, jako je hudba (Pink Floyd), literatura (G. Orwell) nebo film (S. Kubrick).
Nejčtenější články autora
-
Linuxový notebook (I. Hledání a výběr)
Přečteno 15 448×
-
Optimální délka vývojového cyklu
Přečteno 14 541×
-
Dva smolné dny
Přečteno 13 577×
-
Pět tipů na rozšíření pro Google Chrome
Přečteno 12 602×
-
První kroky s tabletem
Přečteno 7 782×
Poslední názory
-
\
Re: Ideapad S100 - netbook pro Linux (2/2)
ke článku Ideapad S100 - netbook pro Linux (2/2) -
\
Zatim jsem to cilene nemeril, video pak na tabletu prehravam zridka
ke článku První kroky s tabletem -
\
Podle mne budoucnost patří zařízením, jako je lenovo twist
ke článku První kroky s tabletem -
\
aku mate skusenost s vydrzou
ke článku První kroky s tabletem -
\
to [5]
ke článku První kroky s tabletem