Jednoduché webové stránky s AJAX v jazyce Java
V době kolem covidového Silvestra roku 2020 jsem vytvořil prototyp jednoduché webové stránky s podporou AJAX s cílem eliminovat Java vývojáře od Javascriptu a ideálně také od textových HTML šablon. Vývojář se však neobejde bez znalosti struktury HTML stránky ani bez znalosti CSS selektorů. Původní řešení jsem trochu zobecnil, vybrané části přenesl do frameworku Ujorm a výsledek předkládám zde pro vaši další inspiraci.
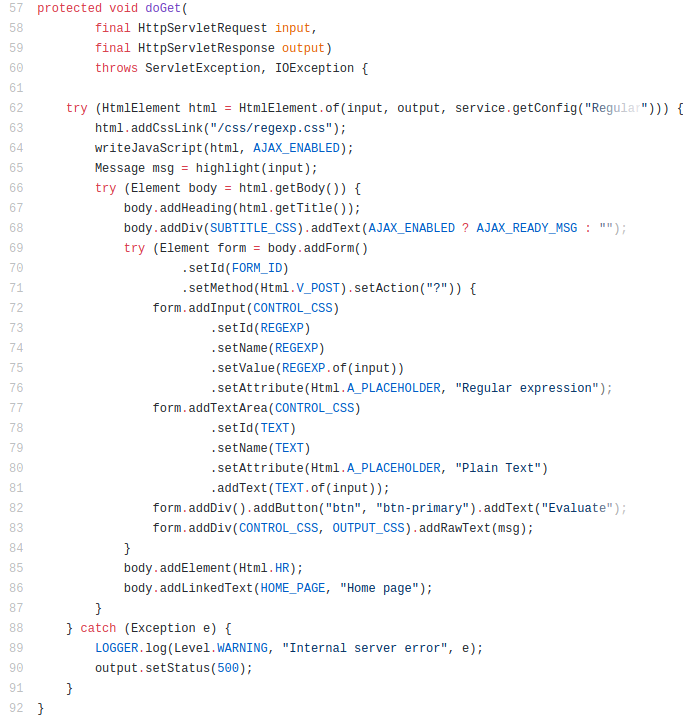
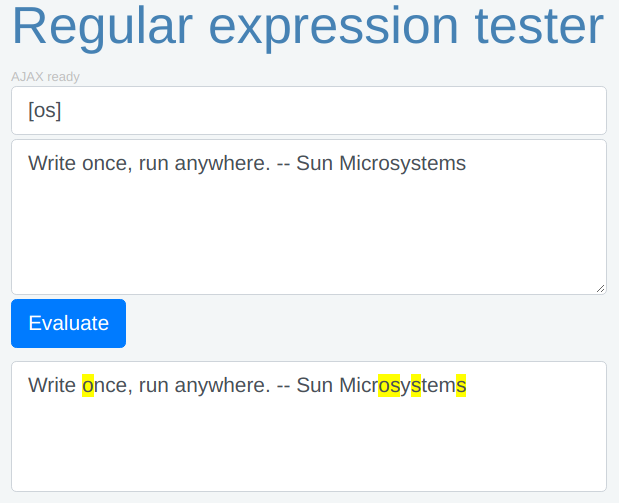
Aby měl prototyp nějaký smysl, vytvořil jsem webovou stránku pro testování regulárních výrazů. Podívejme se rovnou na kód zapracovaný do obyčejného Java servletu:
Metoda doGet() odpovídá za sestavení celé HTML stránky, která obsahuje jednoduchý formulář se dvěma (textovými) vstupy, potvrzovacím tlačítkem a s panelem pro zobrazení výsledku. Pro implementaci jsem využil objektový model tříd typu Element z knihovny Ujorm. Za výhodu takového řešení považuji odolnost vůči překlepům v HTML kódu, bezpečný zápis dat (včetně ošetření speciálních znaků) a v neposlední řadě i jednoduché připojení dalších služeb – s veškerým komfortem prostředků jazyka Java. Je dobré vědět, že objekty typu Element posílají svá data rovnou do Writeru a tak jeho paměťová náročnost je minimální (ve výchozí konfiguraci). Pokud však má někdo jiné preference, HTML stránku může sestavit libovolným jiným způsobem, přitom není ani problém přesunout implementaci ze servletu – třeba do Spring MVC. Vraťme se však k ukázce stávajícího zdrojového kódu: za zmínku stojí řádek s číslem 64, který vkládá krátký Javascript do hlavičky cílové HTML stránky. Po zakomentování toho řádku bude stránka fungovat i nadále, začne však docházet k načtení celé HTML stránky (vždy po explicitním odeslání formuláře tlačítkem). Ke stejnému efektu dojde také u webových prohlížečů bez podpory Javascriptu. Je na čase osvětlit zpracování AJAX požadavků.
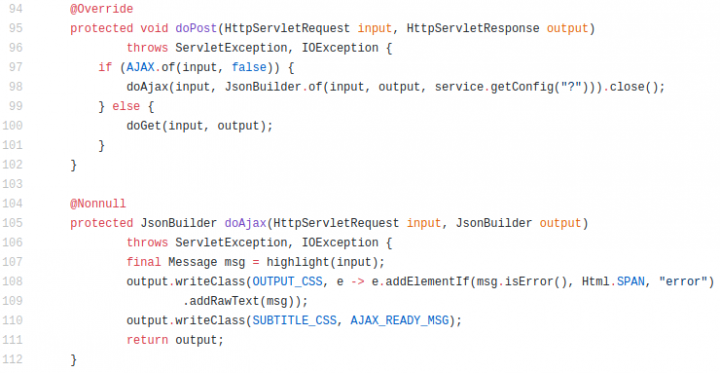
Volání AJAX dotazu iniciuje stisk klávesy na textové položce formuláře. Javascript pak posílá (s určitým zpožděním) metodou POST požadavek AJAX na stejnou URL adresu, ze které byla stránka načtena. K hodnotám formuláře se přibalí ještě jeden parametr s hodnotou _ajax=true. Pokud servlet dostane požadavek bez toho parametru, deleguje zpracování na původní metodu doGet(), jinak zavolá metodu doAjax() pro sestavení JSON odpovědi. Využívá k tomu objekt typu JsonBuilder z frameworku Ujorm. Volání metody JsonBuilder.write(key, value) zapisuje do JSON název atributu s hodnotou. Název atributu zde reprezentuje CSS selektor definující cílový HTML element, hodnota pak obsahuje platný fragment HTML kódu, kterým se původní obsah vybraného elementu nahradí. Metoda writeClass() je k dispozici pro případy, kde selektor tvoří název jedné CSS třídy. Na řádku 108 se pro sestavení HTML fragmentu využívá objekt typu Element, ale obsah HTML elementů lze tvořit i alternativními prostředky – jak naznačuje zápis dalšího atributu s prostým textem. Pokud jsme použili správně CSS selektory, tak naše práce končí. O modifikaci původní HTML stránky už postará zmíněný Javascript.

Závěr
Pokud popsané řešení AJAX někoho zaujalo, článek splnil svůj cíl. Praktické využití lze hledat na drobných projektech či v administraci, kde chybí frontendoví vývojáři. Pro svoji malou velikost může najít uplatnění v embedded zařízeních. Generovaný JavaScript však zatím postrádá zachytávání dalších událostí formuláře, například změnu hodnot combo-boxu. Na podpoře více formulářů by šlo také ještě zapracovat. Protože s kódováním Javascriptu mám jen malé zkušenosti, nepochybuji o tom, že by to napsal někdo lépe. Neumím však ani vyloučit, že podobný Javascript už někde existuje. Možná by stála za úvahu i nějaká integrace s knihovnou Vue.js, což je zajímavý Javascriptový projekt pro tvorbu uživatelských rozhraní.
Pro spuštění projektu je třeba JDK verze 8 a webový prohlížeč s podporu Javascript Vanilla ES6, použitý Javascript však už nevyžaduje žádné knihovny. V projektu vystačíme se dvěma moduly frameworku Ujorm a tak velikost celého WAR vychází na pouhých 180 kB – včetně CSS souboru z frameworku Bootstrap. Celý projekt je nyní volně dostupný na GitHub. Projekt se spouští ve Windows skriptem run.cmd (na Linuxu skriptem: run.sh), při prvním startu dojde ke stažení potřebných knihoven.
Užitečné odkazy:
- Projekt na GitHub
- JavaDoc třídy Element
- Javascript ES6 guide for using the Fetch API
- HTML report v jazyce Java na pár řádků (volné pokračování článku)
-
Související články na blogu ponec
-
HTML report v jazyce Java na pár řádků 4. 4. 2021 0:09
-
Jak psát webové stránky v jazyce Java bez HTML šablon? 19. 11. 2018 7:00
-
Preferenční hlasování ve sdílené tabulce Schulzeho metodou 9. 9. 2024 8:00
-
Multiplatformní samorozbalitelný archiv ve skriptu jazyka Java 1. 7. 2024 19:16
-
Jak efektivně pracovat s JDBC ve skriptech Java 17 8. 4. 2024 8:00
-
Příběh frameworku Ujorm 25. 3. 2019 7:00
-
-
Související články na ostatních blozích
-
Automatické testování příkladů v dokumentaci pomocí JUnit 5 a JShell 23. 5. 2023 8:39
-
Knihovna Diffator 15. 10. 2013 22:23
-
Mocný AJAX nebo Ajax mocný? 16. 5. 2009 23:28
-
jsem deformovaný ITák 16. 3. 2009 9:57
-
Nejsou RIA aplikace cestou do pekel? 29. 1. 2009 21:05
-
Glassfish v2 9.1_02 + ActiveMQ 5.2.0 + Example 23. 1. 2009 19:42
-
-
Související články na serveru Root.cz
-
Lexikální a syntaktická analýza zdrojových kódů programovacího jazyka Python (3.část) 18. 8. 2022 0:00
-
Rok 2025: GIMP 3.0, AI, stará CPU, RMS v Liberci či 30letá Java 2. 1. 2026 0:00
-
Rakousko buduje digitální nezávislost, Ubuntu Unity nemá kdo vyvíjet 3. 11. 2025 0:00
-
Postřehy z bezpečnosti: Samsung opravil vážnou zranitelnost v telefonech 22. 9. 2025 0:00
-
Novinky připravované pro NetBSD 11, AlmaLinux s nativní podporou NVIDIA 18. 8. 2025 0:00
-
Postřehy z bezpečnosti: Thorium jako open-source a bezplatný Authenticator od Protonu 4. 8. 2025 0:00
-
Žádné názory

Pavel Ponec
Postřehy ze světa open-source.
Nejčtenější články autora
-
Příběh frameworku Ujorm
Přečteno 32 535×
-
Učebnice Java pro úplné začátečníky (2)
Přečteno 22 690×
-
Jak psát webové stránky v jazyce Java bez HTML šablon?
Přečteno 18 656×
-
Preferenční hlasování ve sdílené tabulce Schulzeho metodou
Přečteno 17 257×
-
Záložky adresářů na příkazové řádce (DirectoryBookmarks)
Přečteno 16 187×
Poslední názory
-
\
Re: Preferenční hlasování ve sdílené tabulce Schulzeho metodou
ke článku Preferenční hlasování ve sdílené tabulce Schulzeho metodou -
\
Re: Preferenční hlasování ve sdílené tabulce Schulzeho metodou
ke článku Preferenční hlasování ve sdílené tabulce Schulzeho metodou -
\
Re: Preferenční hlasování ve sdílené tabulce Schulzeho metodou
ke článku Preferenční hlasování ve sdílené tabulce Schulzeho metodou -
\
Re: Preferenční hlasování ve sdílené tabulce Schulzeho metodou
ke článku Preferenční hlasování ve sdílené tabulce Schulzeho metodou -
\
Re: Záložky adresářů na příkazové řádce (DirectoryBookmarks)
ke článku Záložky adresářů na příkazové řádce (DirectoryBookmarks)