HTML report v jazyce Java na pár řádků (dokončení)
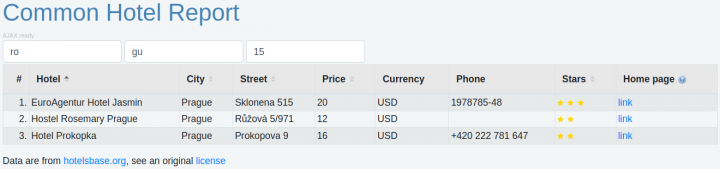
V minulém blogu jsem prezentoval tvorbu tabulkového HTML reportu s AJAX filtrováním a uživatelským řazením sloupců – pomocí několika málo řádků kódu zapsaných do jediného příkazu jazyka Java. Využil jsem k tomu třídu ReportBuilder z frameworku Ujorm. Dnes bych vám rád ukázal, jak lze do buněk takové tabulky vkládat formátovaný obsah a doplním některá další vylepšení. Jak bude výsledná tabulka vypadat?

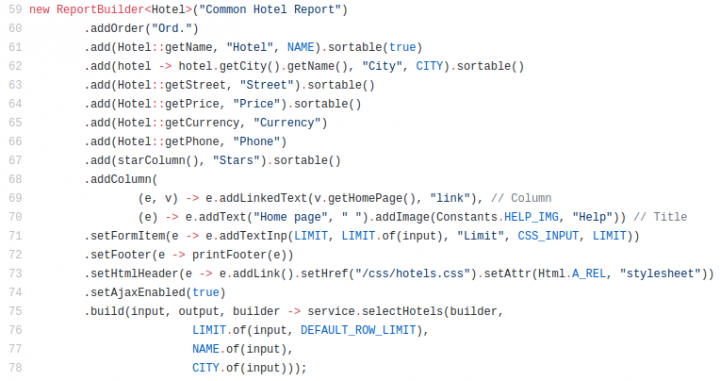
Ve filtru přibylo nové vstupní pole pro omezení počtu zobrazených řádků, v tabulce přibyl nový sloupec s pořadovým číslem řádku a odkaz na domovskou stránku hotelu. Hvězdičkovou klasifikaci hotelu vyjádříme výčtem vhodných znaků s tooltipem. Původní chování tabulky zůstalo beze změny, doplněný zdrojový kód je tady:
Poznámky:
- Metoda setFormItem() slouží pro vkládání dalších položek do pro formuláře filtru a tady přidáme vstup pro vkládání maximálního počtu řádků.
- Pokud buňka tabulky obsahuje pouze přímý atribut doménového objektu, můžeme využít alternativní zápis funkce podle vzoru: Hotel::getName .
- Poslední sloupec tabulky obsahuje aktivní odkaz na internetovou stránku hotelu. Její obsah implementujeme (pomocí lambda výrazu) v metodě write(element, value) rozhraní Column. První parametr metody poskytuje element buňky, druhý parametr poskytuje doménový objekt. Implementace obsahu je tu na nás.
- Formátovanou hlavičky vytvoříme překrytím metody write(element) z rozhraní Injector. Metoda poskytuje pouze jeden argument obsahující element buňky. Také v tomto případě lze využít lambda-výraz. Obrázek by šlo přidat do hlavičky nepochybně také vhodným CSS stylem, tahle ukázka však naznačuje programové řešení.
- Jednoduchý sloupec s pořadovým číslem přidáme nejrychleji metodou addOrder(), ale i zde je možné připravit svoji vlastní implementaci využívající metody addColumn().
- Metoda setHtmlHeader() vkládá další kód do HTML hlavičky, doplníme externí referenci kaskádovýh stylů (CSS).
- Filtrování pomocí AJAX je defaultně aktivní, metodou setAjaxEnabled() ho však lze vypnout. Změny filtru lze potvrzovat klávesou Enter, ale k položkám filtru lze doplnit i nové submit tlačítko.
Třída TableBuilder umožňuje vkládat do konstruktoru vlastní konfiguraci, která ovlivňuje některé vlastnosti výstupního HTML kódu. Pokud to nestačí, zkuste překrýt některou z metod třídy TableBuilder.
Závěr
Původní inspirací pro API byla třída ListDataProvider, která byla v roce 2014 přidána do projektu Ujorm – pro tvorbu tabulek frameworku Apache Wicket. Alternativní implementace (bez jakýchkoli závislostí) mi však přišla tak natolik zajímavá, že jsem neodolal pokušení napsat nějakou ukázku řešení. Pokud by měl kdokoli chuť stávající řešení doplnit nějakým vlastním kódem, pro případnou komunikaci doporučuji využít issue na stránce projektu.
Celý projekt je volně dostupný na GitHub. Pro spuštění projektu je třeba JDK verze 8 a webový prohlížeč s podporu Javascript Vanilla ES6, použitý Javascript však už nevyžaduje žádné knihovny. Projekt se spouští ve Windows skriptem run.cmd (na Linuxu skriptem: run.sh), při prvním startu dojde ke stažení potřebných knihoven.
Užitečné odkazy:
Žádné názory

Pavel Ponec
Postřehy ze světa open-source.
Nejčtenější články autora
-
Příběh frameworku Ujorm
Přečteno 33 010×
-
Učebnice Java pro úplné začátečníky (2)
Přečteno 22 776×
-
Jak psát webové stránky v jazyce Java bez HTML šablon?
Přečteno 18 717×
-
Preferenční hlasování ve sdílené tabulce Schulzeho metodou
Přečteno 17 341×
-
Záložky adresářů na příkazové řádce (DirectoryBookmarks)
Přečteno 16 233×
Poslední názory
-
\
Re: Učebnice jazyka Java pro samouky III
ke článku Učebnice jazyka Java pro samouky III -
\
Re: Učebnice jazyka Java pro samouky III
ke článku Učebnice jazyka Java pro samouky III -
\
Re: Učebnice jazyka Java pro samouky III
ke článku Učebnice jazyka Java pro samouky III -
\
Re: Učebnice jazyka Java pro samouky III
ke článku Učebnice jazyka Java pro samouky III -
\
Re: Učebnice jazyka Java pro samouky III
ke článku Učebnice jazyka Java pro samouky III