Učebnice Java s webovými příklady na třídě Element
Úvodem bych rád poděkoval redakci portálu Root.cz za zveřenění zprávy o zahájení předprodeje učebnice jazyka Java a děkuji také čtenářům za všechny komentáře, které mě přiměly k napsání tady tohoto blogu.
Ukázkové příklady k připravované knize tvoří servlety jednoho Maven projektu, který se spouští příkazem jako webová aplikace na kontejneru Jetty. Pro eliminaci textových řetězců s HTML kódem se využívá třída Element z webového modulu volně šiřitelné knihovny Ujorm. Protože však použití třídy Element pro stavbu webové stránky není úplně typické, pokusím se její význam obhájit. Proč je tedy použití třídy Element výhodné právě pro začátečníky? Na prvním místě stojí za zmínku jednoduché API. Jakmile totiž získáme kořenový element modelu, tak pro sestavení zbytku HTML stránky stačí znát pouze pouze tři jeho metody:
-
setAttribute() – metoda přiřadí aktuálnímu elementu atribut s hodnotou (poznámka: název celé metody jsem doplnil dodatečně na podnět v diskuzi).
-
addElement() – metoda do objektu přidá nový element s názvem prvního argumentu a jeho instanci vrátí zpět. Další argumenty mohou obsahovat seznam tříd CSS stylů nového elementu.
-
addText() – metoda přidá do těla elementu libovolný text a ošetří zápis speciálních znaků. Pro zápis surového textu (například pro vložení těla Javascriptu) je k dispozici alternativní metoda addRawText().
Pomocí uvedených metod lze vytvořit prakticky libovolnou HTML stránku se správně uzavřenými tagy – aniž by uživatel musel věnovat velkou pozornost tvorbě HTML hlavičky a dalším formalitám. Po sestavení objektového modelu se zavolá na kořenovém elementu metoda close(), která odešle obsah do PrintWriteru. Protože třída Element implementuje rozhraní Closeable ze standardní Java knihovny, stačí ji obalit blokem try().
Jaké jsou další benefity třídy Element?
-
Třída Element nabízí předchystané metody (API) pro vkládání vybraných HTML elementů, jako jsou například: nadpis, odstavec, formulář, tabulka a několik dalších.
-
Kořenový element (HtmlElement) obsahuje výchozí (miminalistický) obsah HTML hlavičky a metodu pro zápis těla HTML stránky. Element výchozí hlavičky získáme metodou getHead() a element těla metodou getBody().
-
Vnitřní elementy výsledného HTML kódu se automaticky odsazují mezerami.
-
Většinu překlepů odhalí už kompilátor, platnost použitých HTML elementů však zůstává na odpovědnosti vývojáře.
-
Uzavírání vnitřních elementů sice není povinné, ale jejich případné zavírání konstrukcí try-with-resources vede ke struktuře zdrojového Java kódu, který připomíná zápis formátovaného HTML/XML.
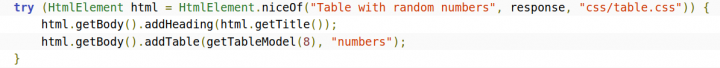
Ukázka sestavení HTML stránky s nadpisem a jednoduchou tabulkou (pro 64 buněk):
Má třída Element nějaké další zajímavosti?
-
Ve skutečnosti výchozí (defaultní) implementace je obálka nad třídou PrintWriter a tak všechny texty zapsané do Elementu se posílají rovnou do toho writeru. Metoda close() pak uzavře otevřené tagy a vyprázdní buffer. Výhodou takového řešení je dobrá performance a minimální paměťová náročnost při sestavování objemných stránek.
-
Pokud však potřebujeme plnohodnotný paměťový model, lze ho aktivovat změnou konfigurace při sestavení kořenového elementu. Smysl to může mít v případech, kdy se chystáme doplňovat do modelu dodatečné (zpětně) nějaké další elementy. Sestavení původních elementů přitom zůstane beze změny.
-
Pomocí konfigurace lze změnit také znaky pro odsazování vnořených elementů, zalamovat řádky, nastavovat národní prostředí stránky, znakovou sadu a několik dalších vlastností. Od verze 2.03 přibyla podpora uživatelského formátování datových typů, výchozí implementace používá metodu toString().
-
Při sestavení kořenového elementu dochází (mimo jiné) k nastavení nezbytných vlastností PrintWriteru, jako je kódová hlavičky odpovědi nebo potlačení cache internetového prohlížeče.
-
Třída Element však může najít své uplatnění i mimo servlety – například v REST implementaci s výstupem typu: „text/html“.
Z výše uvedených důvodů se domnívám, že použití třídy Element významně zjednodušuje tvorbu HTML stránek nejen začínajícím čtenářům. Závěrem bych rád připomněl, že použití třídy Element není cíl, ale pouze prostředek ke snadnému zobrazení dat v internetovém prohlížeči. Pojetí třídy Element má blízko k frameworku Dom4j, ale existují i jiné alternativy. Pro inspiraci přikládám odkaz na zajímavý článek porovnávající různé přístupy k sestavení HTML nejen z pohledu performance.
Odkazy:
-

Každá česká-slovenská kniha o programovaní je super, pretože sa začiatočníci nemusia trápiť s angličtinou. Mám knihu JAVA 8 od Herbert-a Schildt-a, i keď český preklad je super, nejedná sa o domáceho českého autora. Momentálne som nútený sa učiť JAVU, takže som hľadal publikácie, ktoré by mi pomohli. Môj obľúbený autor je pán Pecinovský, pretože jeho textom rozumiem - viem to pochopiť - možno pán Pecinovský nie je najlepší programátor - avšak je jeden z najlepších lektorov - ktorému rozumiem. Keď som sa dočítal na wikipedii, že vyučoval programovanie už za komunistickej éry, vedel som, že on je takmer legenda v obore. Pánovi Ponecovi držím palce, nech má jeho kniha úspech. Je veľmi pravdepodobné, že danú pomerne špecifickú oblasť JAVY budem potrebovať tiež zvládnúť, takže som nesmierne rád, že budem mať po čom siahnuť. Hodne zdaru a držím každému autorovi o programovaní palce.
-
 Filip JirsákStříbrný podporovatel
Filip JirsákStříbrný podporovatelMetoda
setAttribby se raději měla jmenovatsetAttribute. V Javě je zvykem zbytečně nezkracovat názvy metod, proměnných a tříd, ale používat celá slova. Je to čitelnější a srozumitelnější – a budete to mnohem častěji číst než psát, navíc při psaní to za vás doplní IDE. -

Souhlasím, že se zápis dlouhých metod není (díky IDE) problém. Důvod zkrácení zmíněné metody byl dost subjektivní: dlouhé metody mi přijdou špatně čitelné a vedou občas ke zbytečnému zalamování řádků (kvůli dodržení style-guide). Za připomínku nicméně děkuji, změnu ještě zvážím.
-

Podle mne je v Javě zvykem používat celé slova a popisné názvy, navíc dneska máme všichni široké monitory, takže by to podle mne měl style-guide reflektovat a povolovat dostatečně dlouhé řádky (80 znaků je dnes zbytečně málo). Ale chápu, že pro příklady vytištěné v knize to může být problém, knížky se pořád tisknou nastojato :-)
Na druhou stranu, v učebnici je potřeba jít v tomhle příkladem – lidé, kteří se učí programovat, hodně podceňují čtení kódu. Je to i logické, když se člověk učí, obvykle začíná na zelené louce, takže kódu mnohem víc napíše, než čte.Takže je přirozené, že podlehne dojmu, že je důležitější, jak se kód píše než jak se čte. Proto by aspoň to málo kódu, který student čte, mělo dodržovat maximum best-practice.
Pro mne je výhoda popisných názvů metod v tom, že se můžu rychle zorientovat i v kódu, který vůbec neznám – aniž bych musel číst dokumentaci. Prostě už ze samotného názvu metody poznám, co bude dělat. Proto jsou pro mne ve výsledku zkratky hůř čitelné, i když jsou kratší. Zejména pokud ta zkratka může mít víc významů, které třeba původního autora nenapadly.
-

Pavel Ponec
Postřehy ze světa open-source.
Nejčtenější články autora
-
Příběh frameworku Ujorm
Přečteno 30 921×
-
Učebnice Java pro úplné začátečníky (2)
Přečteno 20 383×
-
Jak psát webové stránky v jazyce Java bez HTML šablon?
Přečteno 16 537×
-
Záložky adresářů na příkazové řádce (DirectoryBookmarks)
Přečteno 14 150×
-
Jednoduché webové stránky s AJAX v jazyce Java
Přečteno 13 923×
Poslední názory
-
\
Re: Záložky adresářů na příkazové řádce (DirectoryBookmarks)
ke článku Záložky adresářů na příkazové řádce (DirectoryBookmarks) -
\
Re: Záložky adresářů na příkazové řádce (DirectoryBookmarks)
ke článku Záložky adresářů na příkazové řádce (DirectoryBookmarks) -
\
Re: Záložky adresářů na příkazové řádce (DirectoryBookmarks)
ke článku Záložky adresářů na příkazové řádce (DirectoryBookmarks) -
\
Re: Záložky adresářů na příkazové řádce (DirectoryBookmarks)
ke článku Záložky adresářů na příkazové řádce (DirectoryBookmarks) -
\
Re: Záložky adresářů na příkazové řádce (DirectoryBookmarks)
ke článku Záložky adresářů na příkazové řádce (DirectoryBookmarks)